簡単にホームページ作れる「ペライチ」に登録してみました。
当ページではペライチの登録の流れと必要なもの、実際にホームページを作成した流れをまとめています。
ペライチのアカウントを新規作成
以下をクリックして、ペライチのトップページへ移動、右上の「新規登録」ボタンをクリックします。

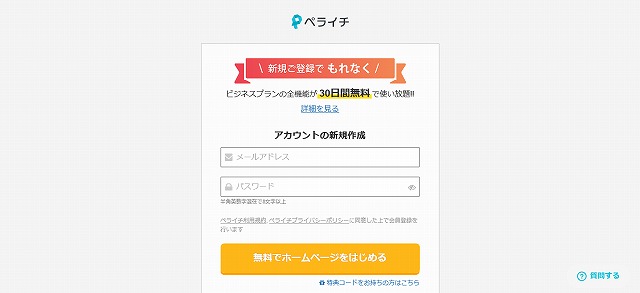
メールアドレスとパスワード (半角英数字混在で8文字以上)を入力し、「無料でホームページをはじめる」をクリックします。メールアドレス以外に、ラクスル、フェイスブック、Googleアカウントでも登録できます。
なお、会員登録と同時にペライチ利用規約, ペライチプライバシーポリシーに同意したことになります。

会員登録が完了しました。登録直後のプラン契約は、お試しビジネスプランとなっています。無料期間終了後は同等の機能が使えなくなります。引き続き利用する場合はビジネスプランの申込みが必要です。

会員登録が完了すると、登録したメールアドレスに「メールアドレス確認のため、下記の【認証用URL】より「24時間以内」にアクセスし認証を完了させてください。」といった旨のメールが届くので、認証を行う必要があります。完了すると、以下の画面が表示されます。

登録日から30日間は、ビジネスプランの無料お試し期間になります。試し期間中は、独自ドメイン設定やフォーム機能、広告非表示設定などが使えます。

ペライチの会員に登録すると、数分のレッスンでの基本を学べるページ作成レッスンを試すことができます。レッスン完了がかんりょうすると、特典としてお試し期間が10日延長されます。

ペライチでホームページを作成
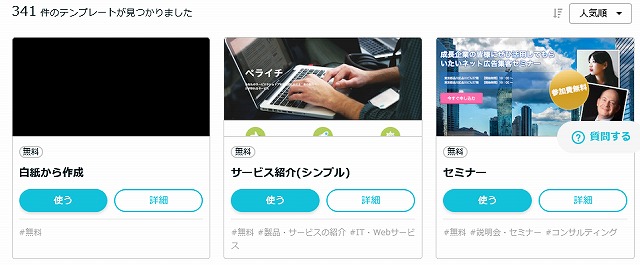
続いて、ペライチでホームページを作成しました。「テンプレートを選ぶ」をクリックします。ペライチでは、業種や用途に対応した250点以上のテンプレート提供しています。テンプレートをえらんで、ページ作成を始めます。

今回は、無料の「白紙から作成」を選びました。「使う」をクリックします。

すると、次の画面で以下のメッセージが表示されました。

私はFirefox (ファイアーフォックス)なので、このままファイアーフォックスで利用してみることにしました。
本サービスの推奨ブラウザはGoogle Chromeです。それ以外のブラウザでは正しく動作しないことがあります。
お手数ですがGoogleのサイトからダウンロードしてインストールの上、Google Chromeからペライチをご利用ください。
ペライチの主な機能は以下の通りです。
写真・動画の挿入
お好きな写真や動画を自在に追加、変更できます。多様なブロックの追加
様々なデザインのブロックからお好きなものを選べます。パーツの編集
文章やアイコン、ボタンを自由に追加、変更できます。独自ドメインの使用
ペライチで作成したページのURLを独自ドメインにすることができます。
※独自ドメインは有料プランで設定できます。
※ドメインの取得は他社のドメイン取得サービスをご利用ください。自動保存機能
ひとつひとつの操作ごとに自動保存されるのでうっかりウインドウを閉じてしまっても安心です。
「いますぐ編集を始める」をクリックします。以下のように初期設定ではフッターに登録したメールアドレスが記載されていました。

メールアドレスにマウスを置くと、以下のような編集画面に移動できます。「はじめてのペライチ」と入力して「保存」をクリックしました。

フッターが変更されました。

ページ情報編集を編集するには、左メニューの「ページ情報編集」をクリックします。

「基本設定」の編集画面が表示されました。

基本設定では、ページURLを変更することができます。
https://peraichi.com/landing_pages/view/
以降を、小文字アルファベットと数字のみで3字以上32字以内で入力します。カスタムURLを設定している場合は、上記URLへのアクセスはカスタムURLにリダイレクトされます。
基本設定では、URLの他にページ名(title)、ページの説明文(description)、ファビコンの変更、検索エンジンに表示させないようにするか否かを設定できます。
ページ情報編集では、基本設定のほかにOGP(SNSシェア設定)やGoogle ツール設定、タグの埋め込みを行えます。
OGP(SNSシェア設定)
OGPとは、このページがFacebookやTwitterなどのSNSでシェアされた際に、画像やタイトルなどを表示させるための設定です。
Google ツール設定
Google Analyticsの「トラッキングID」もしくは「測定ID」を入力できます。
Search Console (旧ウェブマスターツール)は、「新機能により、ページとサーチコンソールを簡単に連携いただけるようになりました」とあります。公開されているページでのみ使用可能となっています。
あとで調べてみたところ、独自ドメインが利用できるプラン/オプションの契約が必要のようです。
独自ドメインが利用できるプラン/オプションをご契約いただくと、ペライチのマイページ上で検索パフォーマンスが見られるようになります。
無料プランでもGoogle Analyticsは使えるようなので、アナリティクス経由でサーチコンソールを連携、Googleのサーチコンソール画面は利用できそうです。で、実際に設定してみたのですが、反映されていないですね。何かわかればアップしたいと思います。
タグの埋め込み
ページのheadタグ内、body直下に、
- Google/Yahoo!タグマネージャー
- AdWordsコンバージョン トラッキングタグ
- AdWordsリマーケティングタグ
などの好きなタグを埋め込むことができます。ただし、レギュラープラン以上もしくはオプションの契約が必要です。
ホームページの情報を追加するには、真ん中の「+」をクリックしてブロックの挿入を行います。

このあたりで、邪魔だった「本サービスの推奨ブラウザ~」のメッセージが消えました。
以下は、追加するブロックを選択する画面です。

ブロックには以下のメニューがあり、各メニューにはさらに細かいブロックに分かれます。
- ヘッダー/メニュー
- メイン
- 見出し
- 文章+画像
- 文章+画像(複数)
- 文章
- 画像/動画
- メルマガ/SNS連携
- アニメーションボタン
- ボタン
- 決済
- 区切り
- 箇条書き/リスト
- 表
- 地図
- フォーム
- その他
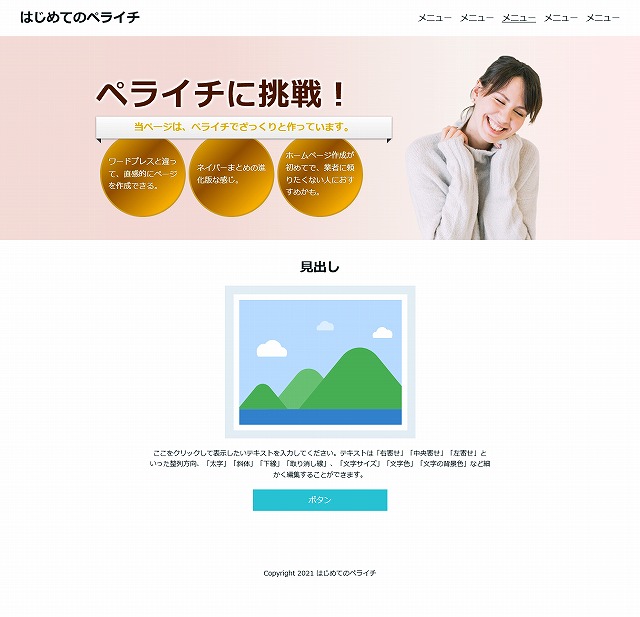
以下のような感じでざっくりページを作ってみました。

ページを公開するには、左メニューの「公開する」をクリックします。

ページを公開する前に以下のようなことを聞かれます。

ページ内容は修正できるとして、「ペライチで掲載できない商品、情報」はよくチェックしておきたいですね。
ページ公開前にやっておきたい!見落としがちな3つのポイント
ページのタイトル・URLは決めましたか?
基本設定
FacebookやLINE等に表示される画像・サイト概要の設定は?
OGP設定
URLを独自ドメインにしませんか?
独自ドメインのメリット掲載を禁止している商品や情報に該当していないかご確認ください
ペライチで掲載できない商品、情報について
よくある違反行為
・賭博、宝くじに関連する商品や情報の掲載
・MLMやネットワークビジネスなどの連鎖販売取引や無限連鎖講に関する商品や情報の掲載
・身体機能検査キット、医療機器(医療用具)、医薬品等の販売
・寄付や募金、クラウドファンディングの販売
OKであれば、「確認しました」をクリックします。
ページが公開されました。URLは、小文字アルファベットと数字のみとなっていましたが、ハイフン(-)が使えました。2ワード以上の場合は利用してみてください。

作成したページは以下になります。

まとめ
ページ作成に関して、思ったことは以下の3点です。
- ワードプレスと違って、直感的にページを作成できる
- ネイバーまとめの進化版な感じ
- ホームページ作成が初めてで、業者に頼りたくない人におすすめかも
ペライチのSEO対策について。
h1タグが見当たらないと思ったら、そもそも設けいていないようです。
※h1タグ設定用の機能は設けておりません。
引用元: SEO対策について – ペライチヘルプ
ブロックのその他に「HTML埋め込み」があったので、これで実現できると思ったのですが、このブロックを使うには以下いずれかのご契約が必要でした。
- レギュラープラン
- ビジネスプラン
- タグ(HTML/CSS/JS)埋め込み


