ワードプレスの有料テーマ「賢威 (けんい)」のここが便利!という機能や運用方法を紹介しています。なお賢威のバージョンは8です。私は賢威以外にデフォルトのテーマや無料のテーマも利用しているので、そなこと「賢威以外のテーマでもできるよ」ってこともわかっているんですが、賢威の特徴としても挙げたいので一緒にまとめています。賢威を未購入の方の参考にもしたいですしね。
項目の順番はわかりやすいようにワードプレスのダッシュボードの左メニューにそって書いています。
賢威の設定
ワードプレスのダッシュボードに「賢威の設定」という項目があります。ここでは賢威独自の設定を行えます。賢威はSEOやデザインが注目されていますが、個人的にはこの「賢威の設定」がキモだと思っています。
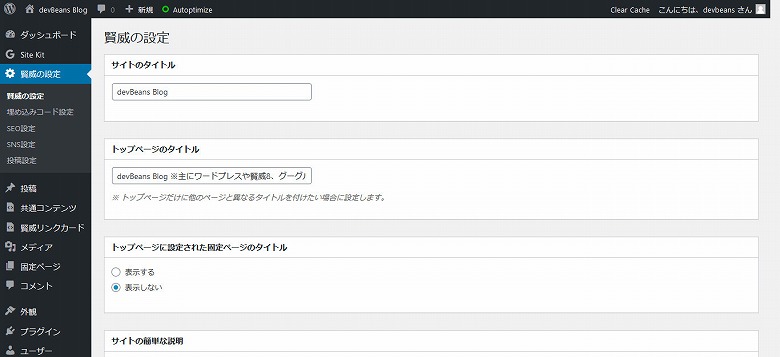
トップページのタイトルを手動で変更できる
デフォルトのワードプレステーマなどではトップページのタイトルは「ブログタイトル | 説明…」となっていると思います。賢威ではトップページのタイトルを一から変更できます。

Googleアナリティクスのタグを管理できる
以前はプラグインでGoogleアナリティクスのタグを挿入していたのですが、賢威では設定画面で挿入することができます。さらにワードプレスにログイン中のGoogleアナリティクスタグを外すか、外さないかの設定も行えます。私はもちろんログイン中は外しています。
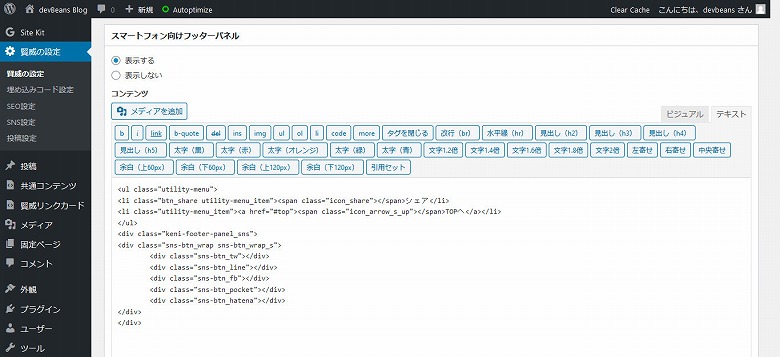
スマホ向けのフッターパネル
フッターパネルとはスマホで見たときにフッターに固定されているコンテンツのことです。フッターパネルにはSNSボタンとページトップにもどるリンクが表示されています。表示したいSNSボタンの種類は設定画面で変更したり、順番を入れ替えたりすることができます。私は「ツイッター」「ライン」「フェイスブック」「ポケット」「はてな」の5種類のボタンをこの順番で表示しています。

コードを埋め込める
</head>直前、<body>直後、</body>直前の3カ所に任意のソースコードをフォームから埋め込むことができます。ファイルを直接開くことなく、コードを埋め込めるのでとても便利です。
目次機能
賢威では自動で目次を生成し、表示することができます。
目次の表示の有無を記事単位で行える
目次の表示の有無を記事単位で設定することができます。私は基本的に目次はあったほうがいいと考えているのですが、必要ない場合もあるかなと思うと記事単位で設定できるのは便利です。
投稿
<!–more–>を書かなくてもいい
投稿ページやカテゴリーページでは「続きを読む」というリンクがある場合があります。これは<!–more–>というタグを入れることで、このタグ以降は投稿ページで見れますよという機能です。賢威ではこれを100文字くらいで自動で区切ってやってくれます。残念ながら<!–more–>の機能は失われ、自分の意図したところで「続きを読む」というリンクを生成することができないのですが、その分記事タイトルやリード文の100文字目までに注力することができます。私は<!–more–>の位置を考えるのは嫌いじゃないのですが、悩んだりすることもありストレスに思うこともあるのでこの機能には助かっています。
タイトルタグの内容を別にできる
通常タイトルタグの内容は記事のタイトルと共通なのですが賢威では別にすることができます。
賢威8でよく利用するスタイルシートとHTML
私が賢威8でよく利用するスタイルシートとHTMLをまとめています。私はビジュアルエディターを使用していないので、タグは手打ちかコピペです。「装飾ボックス」とかはさすがに手打ちじゃキツイのでコピペです。
装飾ボックス
タイトルに「こちらもチェック!」みたいな感じで別ページを紹介したいときに使ってます。
テキストが入ります。
<div class="box_style box_style_blue">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
<p>テキストが入ります。</p>
</div>
</div>カラーはブルー以外に、「グリーン」「オレンジ」「レッド」「ピンク」「イエロー」「グレー」があります。blueの部分をgreen orange red pink yellow grayに変更すればOKです。
「賢威8基本スタイルガイド一覧」ではボックス内でリストを使っていました。タイトルにはリストのタイトルを表示。ページ内でより強調したい「タイトルを伴うコンテンツ」に使えそうです。
テーブル
レスポンシブ用のテーブル。
| 見出し1 | テーブルデータ1 |
|---|---|
| 見出し2 | テーブルデータ2 |
| 見出し3 | テーブルデータ3 |
モバイルで見ると、見出し部分が非表示となり、テーブルデータの横に見出しが表示されるようになるもの。
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| テーブルデータ1-1 | テーブルデータ1-2 | テーブルデータ1-3 |
| テーブルデータ2-1 | テーブルデータ2-2 | テーブルデータ2-3 |
| テーブルデータ3-1 | テーブルデータ3-2 | テーブルデータ3-3 |
モバイルで見た時もPCと同じように表示し、はみ出る部分をスライドすることで確認できるようにするスタイル。
| 項目名 | 項目名 | |
|---|---|---|
| 項目名が入ります | 項目内容 | 項目内容 |
| 項目名が入ります | 項目内容 | 項目内容 |
| 項目名が入ります | 項目内容 | 項目内容 |
賢威 (けんい)の詳細はこちらから。



コメント