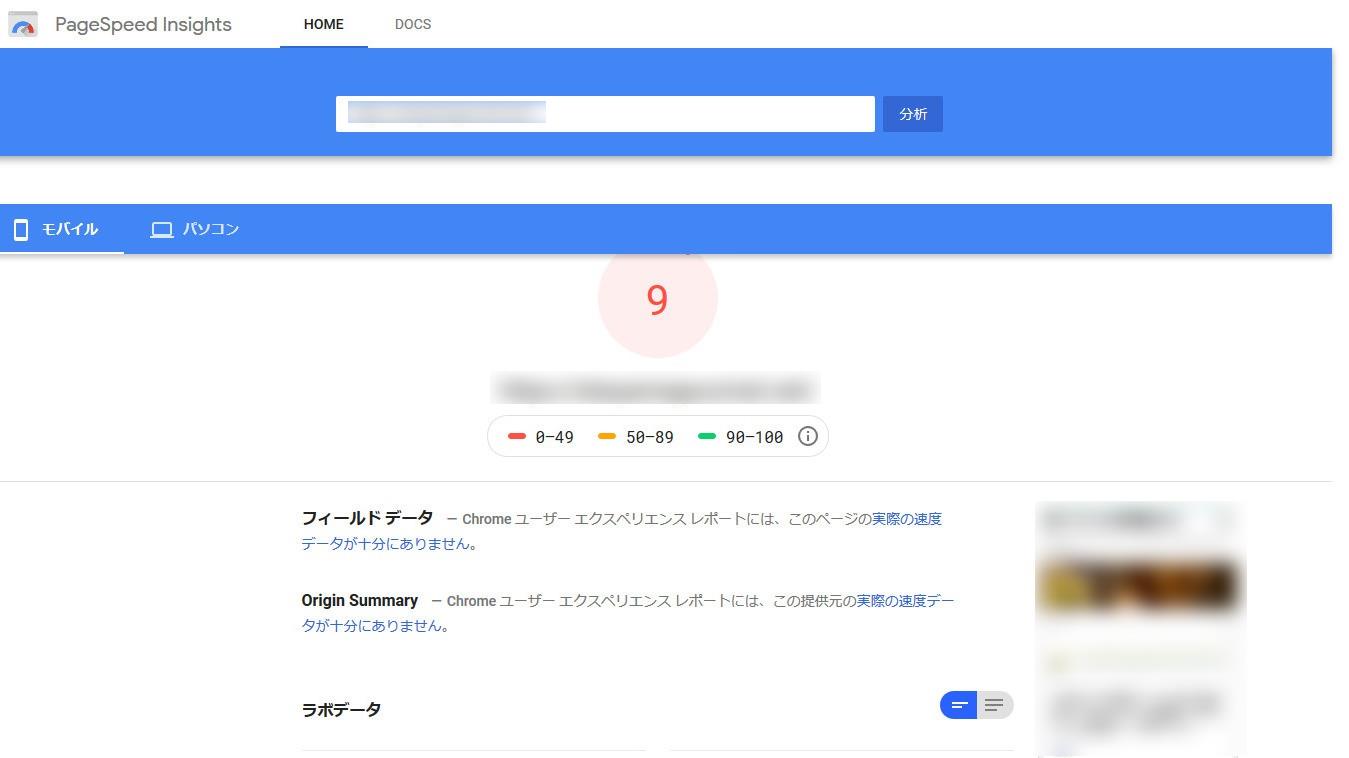
私はパソコンがメインなのでスマホのスピードまで意識していなかったのですが、偶然グーグルの「PageSpeed Insights」を知って、試してみてびっくりしました。なんとモバイルが100点中9点だったんです。賢威8だからといった過信もありました。PageSpeed Insightsで、まだページを解析したことがないという方は今すぐ試してみることをおすすめします。
今回、解析したサイトは賢威8で作成したワードプレスサイトです。ジャンルはグルメ系で写真が豊富にあり、グーグルマップも埋め込んでいます。それでは、改善した点を紹介したいと思います。
テキスト圧縮の有効化
サーバー、ブラウザ間のデータをgzipというフォーマットで圧縮することで通信量を抑えられます。以下、のページを参考に、
圧縮を有効にする【PageSpeed Insights gzip圧縮編】|Enazeal Engineer BLOG
ファイル「.htaccess」へ以下の記述を追加しました。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
#圧縮しないファイル
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
#圧縮するファイル
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>
オフスクリーン画像の遅延読み込み
スマホの画面に出てきてない画像は遅れて表示するということですね。
オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの時間を短縮することをご検討ください。
WordPress の遅延読み込みプラグインをインストールすると、画面外の画像の読み込みを遅らせれるとのことなので「Lazy Loader」というプラグインをインストールすることにしました。
Lazy Loader – WordPress plugin | WordPress.org
有効化した後、今回対象にしたサイトはグーグルマップを埋め込んでいるため「Enable lazy loading for iframes」というオプションにチェックを入れました。
適切な画像サイズ
フルサイズの画像なんて使ってないのにな?はじめは何のことかわからなかったんですが、

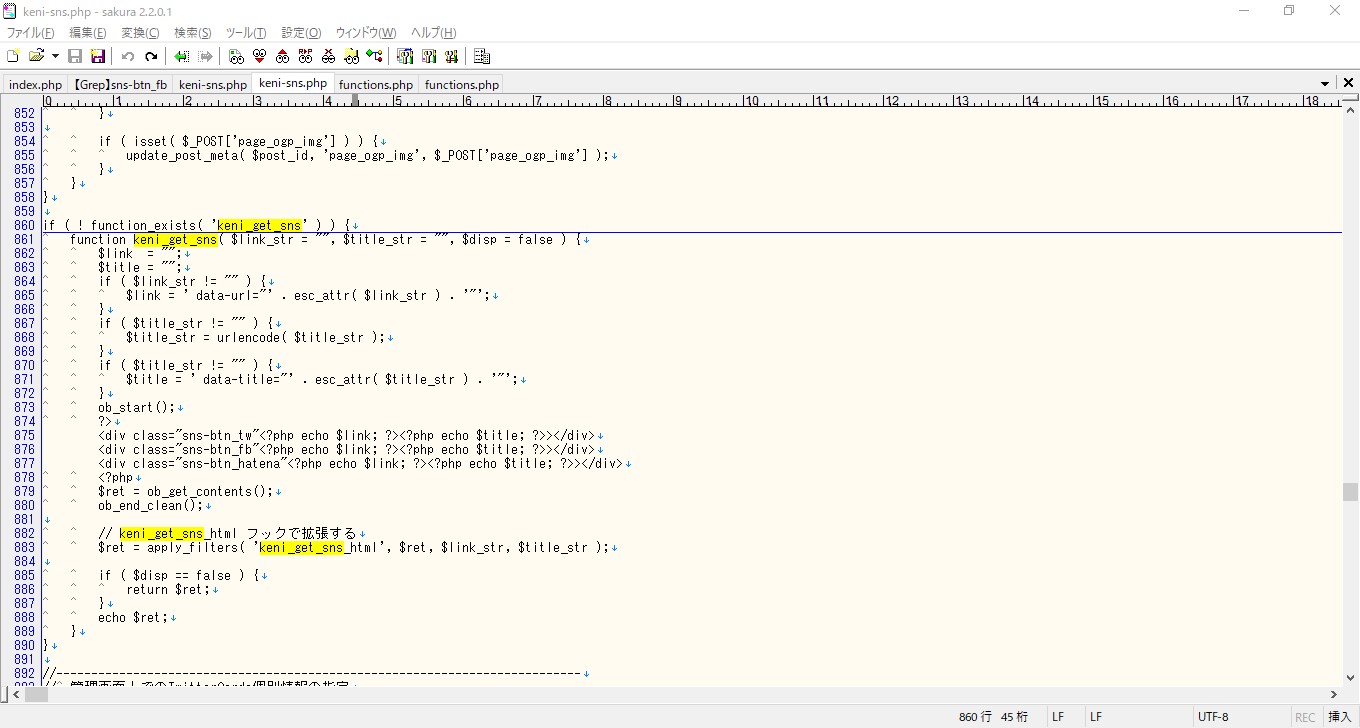
ページの画像を調べてみると「関連記事」のサムネイル画像でした。賢威8のソース(keni80_wp_standard_all_201912301755)を調べると「keni/module/keni-post/keni-post.php」というファイルに「関連記事を表示する関数」という関数があります。この関数内で関連記事のアイキャッチ画像を取得する際に「large_thumb」を指定していました。これを「thumbnail」に変えることで、関連記事のアイキャッチ画像に最適なサイズになります。
レンダリングを妨げるリソースの除外
JavaScript や CSS をインライン化することでページの表示を速くできるようです。
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
こちらもワードプレスのプラグインがあるようです。今回は「Autoptimize」というプラグインをインストールしました。
Autoptimizeの設定
インストール&有効化した後、「Autoptimize 設定」画面にて以下のように設定しました。Autoptimizeをネットで調べてみると、以下が基本の設定のようです。
JS, CSS & HTMLタブ
JavaScript オプション
JavaScript コードの最適化にチェック。
CSS オプション
CSS コードを最適化にチェック。
HTML オプション
HTML コードを最適化にチェック。
あらかじめチェックの入っている項目もあり、この時点でチェックが入っている項目は以下の通りです。
- JavaScript コードの最適化
- Aggregate JS-files?
- CSS コードを最適化
- Aggregate CSS-files?
- インラインの CSS を連結
- HTML コードを最適化
- 連結されたスクリプト / CSS を静的ファイルとして保存
- Minify excluded CSS and JS files?
- Also optimize for logged in editors/ administrators?
以上を確認して「設定変更」ボタンをクリックします。
Imagesタブ
「Lazy Loader」というプラグインをすでにインストールしているのでスルー。ちなみに「Lazy Loader」をインストールしていないサイトではチェックを入れています。
追加タブ
Google Fontsの「webfont.js で非同期にフォントを結合して読み込む。」を選択、絵文字を削除にチェックを入れました。
注意点
Autoptimizeで注意しないといけないのが、CSSやJSファイルの元ファイルを修正した場合ですね。「Autoptimize 設定」画面で「変更を保存してキャッシュを削除」ボタンをクリックして最新のファイルで圧縮ファイルを生成しないといけません。
Autoptimizeは、元ファイルと別にファイルを生成してWordPressに読み込ましているため、元ファイルを修正した場合は、Autoptimizeの設定画面で再度ファイルを生成させる必要があります。
もしCSSやJSファイルの元ファイルを修正した場合は、Autoptimizeの設定画面で「変更を保存してキャッシュを削除」ボタンを押して最新のファイルで圧縮ファイルを生成してください。
引用元: ワープレ屋
まとめ
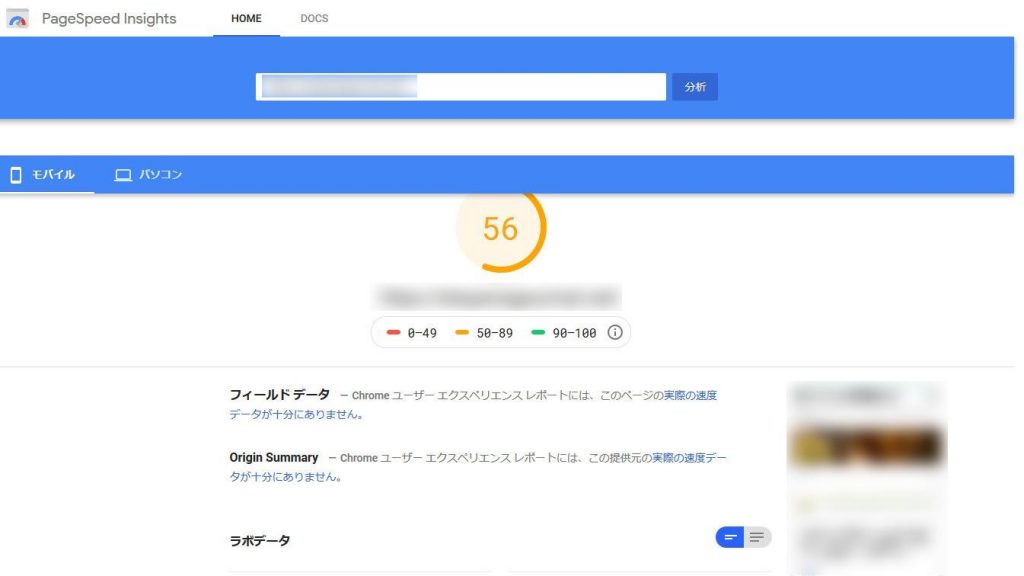
以上、「テキスト圧縮の有効化」「オフスクリーン画像の遅延読み込み」「適切な画像サイズ」「レンダリングを妨げるリソースの除外」の改善を行った結果、PageSpeed Insightsのモバイルの数値が9から56に上がりました。特にワードプレスのプラグイン「Autoptimize」の効果が大きかったです。

これはまだいいほうのページで、まだまだ改善の余地があるので時間のある時に調べてみようと思います。たかだか数十ページビューのサイトなのにそこまでやらないといけないかな~と思うんですが、改善の余地があるのならと手を動かしてしまいますね。
PageSpeed Insightsの数値は毎回変わるため、気になる方は何度か試してみて平均値を出してみてください。
PS.
今後は、以下のページで紹介されている改善ができたらなと思っています。
厳しくなったPageSpeed Insightsの評価をWordPressサイトで改善して得点&速度UP【その1】 | JetB株式会社
追記
高速化するプラグインを複数インストール[2020年3月9日]
ワードプレスを高速化するプラグインを複数インストールしました。「link rel=preload」について調べていると、偶然こちらのページにたどり着きました。
【完全ガイド】ワードプレスWEBサイトを高速表示させるための全施策 – いまどきワードプレスデザイン研究所
特に感銘を受けたのがこちら。PageSpeed Insightに気を取られていた私はハッと気づかされました。
基本的に私の「WEBサイト表示高速化」とは「体感速度」重視です。つまり、実際に操作して早いと感じるかどうか?ストレスなくWEBサイト内を回遊できるか?ということを重視します。
引用元: いまどきワードプレスデザイン研究所
とはいえ、やることといえば実際に試してみてスピードが上がるか?体感速度は上がるか?の地道な繰り返しですね。今回、インストールしたプラグインは以下の通りです。
たぶん、このどれかだと思うけどツイッターを埋め込んだときのスタイルが反映されなくなりました。スマホでは反映されている。まだ、ファイル「https://platform.twitter.com/widgets.js」を読み込んだ上なのか、そもそも読み込まれてないのかわからないです。一時的にだったのか?「Cache Enabler」?の「Clear Cache」をクリックしたからなのか?現在はスタイルが反映されています。再現次第また調べたいと思います。[2020-03-14]
スクリプトの削除は以下を実施。
- ⑧ 不要なスクリプトを削除する
- 不要ならWP-Embedのコードを削除する
以上が、誰でもすぐにできそうな施策でした。あと、以下のプラグインを検証中。
Async JavaScript
以下のプラグインを検討中。
Compress JPEG & PNG images
あっ、あと賢威8の画像絡みでもう一つ修正箇所を見つけた。これは、また別記事にて紹介したいと思います。



コメント