先日、Googleアドセンスを再開したといった記事を書きました。すでにアドセンスの申請が通っていて、放置していたサイトや記事をもとに新しくサイトを作成したり、コンテンツを見直したサイトもあります。

アドセンス広告の配置で悩む
次に悩んだのがアドセンス広告の配置です。どの位置にするかは、今までの経験上大体わかっているのですが、それも昔の話しで、今はスマホが主流ですよね。アドセンスも進化して、自動広告なんていうのもあります。当初、自動広告をオンにして様子を見たり、広告を削除したりしたんですが、昨日やっぱり主要な個所は手動でアドセンス広告をはろうとなりました。
というわけで、まず効果的な配置位置を調べ賢威8で可能かどうか調べていきたいと思います。
参考にしたのは、以下の4サイトです。
- アドセンス広告の最適配置はコレ!クリック率を1%超えに上げる貼り方 | かしわみち
- 【合計収益1千3百万突破】アドセンス収益が35%アップした広告配置とおすすめ設定 | はたのブログ
- 月15万稼ぐためのGoogleアドセンス広告6種類と配置を紹介!
- 賢威8でGoogleアドセンス広告を全記事にまとめて貼る方法
アドセンス広告について
アドセンス広告は大きく分けて自動で掲載する方法と広告タグを表示したい位置に設置して掲載する方法の2通りがあります。
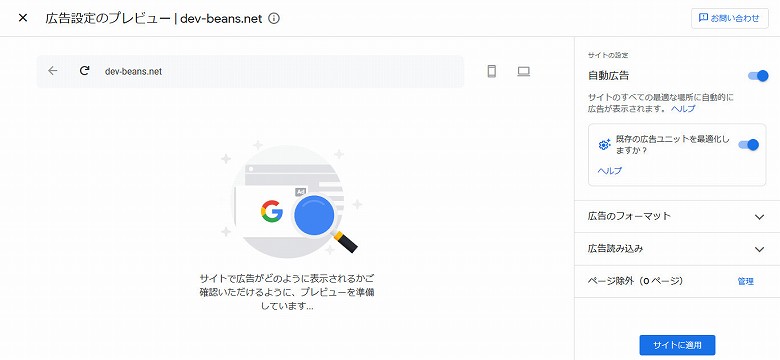
アドセンス広告掲載の自動化
当初は、賢威8でサイトにコードを 1 つ追加するだけで、ページ内の広告掲載に適した場所を Google がもれなく検出し、自動的に広告を表示してくれる「自動広告」という機能を利用していたのですが、思った位置に配置されないのと、思ったほど最適化されないのであきらめることにしました。
特にヘッダーの配置はシビアでスマホだとスクロールするとサイトタイトルが上部に固定されるんですが、アドセンス広告も固定されて、画面の半分以上が広告になるという目も当てられない状況でした。悩んだ末、やはり主要な位置は手動で掲載しようとなりました。
アドセンス広告の種類
アドセンス広告の種類です。「ディスプレイ広告」「インフィード広告」「記事内広告」「リンク広告」の4種類の広告があります。

https://www.google.com/adsense/
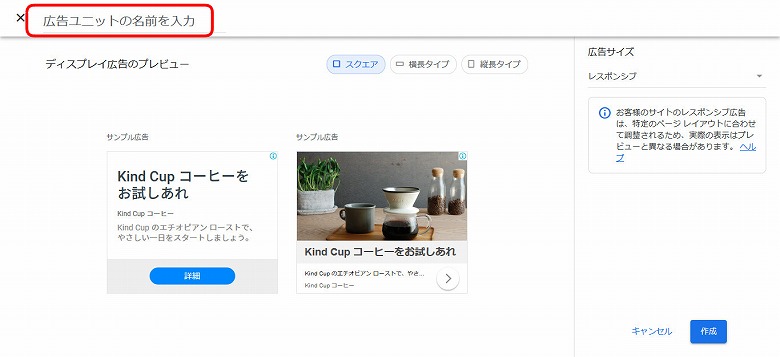
広告ユニット名の命名規則
広告ユニットを作成する際に広告ユニットの名前を入力しなければなりません。おそらく広告ユニットを特定し効果を測定できるようにするためだと思います。

https://www.google.com/adsense/
入力する際に悩まずに済むように命名規則を決めたいと思います。各広告ユニットを
- ディスプレイ広告: display
- インフィード広告: infeed
- 記事内広告: in-article
- リンク広告: link
として、以下のような名前にします。
[ドメイン名]_[広告ユニット種別 (display / infeed / in-article / link)]_[設置場所]
たとえばexample.comの記事タイトル下へリンク広告を表示する広告ユニット名は以下のようになります。
example.com_link_article-header
example.comの記事下へディスプレイ広告を表示する広告ユニット名は以下のようになります。
example.com_display_article-footer
設置場所は上記以外にcontents-header、contents-footer、sidebar-top、sidebar-bottom
アドセンス広告の効果的な配置位置
「かしわみち」さんによると、
- 記事タイトル下にリンク広告
- 記事内の1つ目と3つ目の見出しの直前に記事内広告
- 記事の最後にディスプレイ広告2つと関連コンテンツ
サイドバーには表示しない配置がオススメとのことです。実際にもしもアフィリエイトのバナー広告を掲載していました。
続いて「はたのブログ」さん。
タイトル下 320×100
目次上 リンクユニット
3番目のhタグの上 記事内広告
記事下 関連コンテンツ
シェアボタンの下 リンクユニット
最下部 300×250
アンカー広告
全画面広告
自動広告
最後に「副業コンパス」さんです。
- 記事タイトル下にリンク広告
- 目次上に記事内広告や固定のダブルレクタングル
- 記事下に固定のダブルレクタングルや関連コンテンツ
さらに、CPCが最も高い広告はバナー広告で、サイズが大きくなればなるほど単価も上がる傾向にあるそうです。
「関連コンテンツ」というのが「インフィード広告」にあたるようです。昔は「記事内広告」や「関連コンテンツ」なんてないし、「ダブルレクタングル」なんていう考え方もなく、336×280のレクタングル一択で頑張ってたのを思い出します。
以上を踏まえて、重要な掲載を以下の4カ所に絞り込みました。
- 記事タイトル下
- 目次上
- 1つ目と3つ目の見出しの直前
- 記事下
目次については、直感的には目次下のほうがクリック率は上がりそうな気がするんですが、まずは目次上に配置したいと思います。
賢威8のアドセンスの配置位置
絞り込んだ「記事タイトル下」「目次上」「1つ目と3つ目の見出しの直前」「記事下」の位置を賢威8で調べ、アドセンス広告を配置していきます。ファイルはいずれも小テーマのディレクトリへコピーしています。
記事タイトル下へリンク広告
記事タイトル下には「リンク広告」を配置しました。小テーマのファイル「template-parts/content-post.php」の25行目と26行目の間にコード挿入します。
<div class="article-body" itemprop="articleBody">
<?php当初は22行目と23行目の間「<header> 要素」の中に記述していました。「導入的なコンテンツ」という意味では、アドセンス広告 (特にリンク広告)もそうなのかなと思いましたが、今回は避けることにしました。
HTML の <header> 要素は、導入的なコンテンツ、ふつうは導入部やナビゲーション等のグループを表します。見出し要素だけでなく、ロゴ、検索フォーム、作者名、その他の要素を含むこともできます。
余白は「m[数値]」というクラスで調整できます。下に指定している「m30-b」は、下に「margin」を30px空けるという意味です。
実際に記述したソースが以下になります。
<div class="article-body" itemprop="articleBody">
<div class="m30-b">
[リンク広告のコード]
</div>
<?php目次上へリンク広告
目次上には「リンク広告」を配置しました。配置方法は「賢威8でGoogleアドセンス広告を全記事にまとめて貼る方法」を参考にPHPで出力するようにしました。プログラム上は最初のh2タグの直前にコードを出力するようになっています。賢威8の目次も最初のh2タグの直前に出力される仕様なんですが、Javascriptで出力しているので結果的にリンク広告 → 目次の順番に表示されるのかなと思います。ちょっとしたHackですね。
以下のソースを小テーマのファイル「template-parts/functions.php」へ記述しました。
function add_ad_before_toc($the_content) {
$ad = <<< EOF
[リンク広告のコード]
EOF;
if ( is_single() ) {
$h2 = '/^<h2.*?>.+?<\/h2>$/im';
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content', 'add_ad_before_toc');3つ目の見出しの直前へ記事内広告
3つ目の見出しの直前には「記事内広告」を配置しました。目次上へリンク広告を表示するプログラムと同じロジックで以下のソースを小テーマのファイル「template-parts/functions.php」へ記述しました。
function add_ad_before_h2($the_content) {
$ad = <<< EOF
[記事内広告のコード]
EOF;
if ( is_single() ) {
$h2 = '/^<h2.*?>.+?<\/h2>$/im';
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
if ( $h2s[0][2] ) {
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content', 'add_ad_before_h2');つ目の見出しの直前、つまり目次下はファイル「js/keni-toc.js」の25行目と26行目の間に以下のようにアドセンス広告のコードを挿入し、'<div id=”keni_toc”></div>の前に「 + ads」を追加して無理やり表示させることはできました。
1var ads = '<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>';
ads += '<!-- xxxxx -->';
ads += '<ins class="adsbygoogle"';
ads += ' style="display:block"';
ads += ' data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"';
ads += ' data-ad-slot="xxxxxxxxxx"';
ads += ' data-ad-format="link"';
ads += ' data-full-width-responsive="true"></ins>';
ads += '<script>';
ads += ' (adsbygoogle = window.adsbygoogle || []).push({});';
ads += '</script>';
if (targetArea.find('#keni_toc').length == 0) jQuery(jQuery('.article-body h2:first')).before('<div id="keni_toc"></div>' + ads);
本当にこれでいいのかなと、自信はないしあまりきれいじゃないんですが、表示はされています。'<div id=”keni_toc”></div>の前に「ads + 」という風に追記すれば、目次上へ表示することもできます。
記事下へディスプレイ広告
記事下には「ディスプレイ広告」を配置しました。小テーマのファイル「template-parts/content-post.php」の47行目にコードを記述しましたします。
<?php the_content();
?>
</div><!-- .article-body -->実際に記述したソースが以下になります。
<?php the_content();
?>
[ディスプレイ広告のコード]
</div><!-- .article-body -->サイトのヘッダーにアドセンス広告を挿入する
サイトのヘッダーにアドセンス広告を挿入する場合は、ファイル「header.php」の76行目にソースを記述します。
<?php
// Main visual
if( is_front_page() && is_home() || is_front_page() ) {
get_template_part( 'keni-html-parts/keni', 'main_visual' );
}
?>
<div class="keni-main_wrap">記述例は以下のようになります。「al-c」というクラスでセンター寄せしています。
<?php
// Main visual
if( is_front_page() && is_home() || is_front_page() ) {
get_template_part( 'keni-html-parts/keni', 'main_visual' );
}
?>
<div class="al-c">
[アドセンスコード]
</div>
<div class="keni-main_wrap">まとめ
以上、賢威8で効果的なGoogleアドセンス広告の配置場所を調べることと配置することができました。これにプラスして、当面は自動広告で補完しようかなと考えています。
追記
[2020年3月7日] タイトルとアイキャッチ画像、リンク広告、目次上の位置を整理
ある賢威8のワードプレスサイトは記事タイトル配下と目次上にリンク広告を掲載しているのですが、タイトルと目次上の文章量が少ない&アイキャッチ画像がない場合、ちょっといびつな広告配置になります。どちらかをディスプレイ広告にして、自然な感じにしたいですね。賢威8だと現状、
タイトル
リンク広告
(アイキャッチ画像)
リード文
(リンク広告)
(目次)
(見出し[h2タグ])
文章、画像…
の順番になります。()はない場合があります。これじゃよくわからないのでアイキャッチ画像がない場合、見出し[h2タグ]がない場合、どちらもない場合を例にします。
アイキャッチ画像がない場合
タイトル
リンク広告
リード文
リンク広告
目次
見出し[h2タグ]
文章、画像…
見出し[h2タグ]がない場合
タイトル
リンク広告
アイキャッチ画像
リード文
文章、画像…
どちらもない場合
タイトル
リンク広告
リード文
文章、画像…
アイキャッチ画像を必須にするのが、とりあえずの解決策かなと思いました。
[2020年3月9日] スマホで一番上にディスプレイ広告が固定さる
ある2サイトのトップページをスマホで見ると一番上にディスプレイ広告が表示されます。で、下へスクロールするとディスプレイ広告が固定されたまま。アドセンスにて自動広告にしているんですが、このあたりへの表示は削除しています。
・サイトA
地域1~6までのエリアを削除、既存の広告ユニットの最適はオフ。



コメント