数年前に「さくらのブログ」で食べ飲み歩きのブログを作成したのですが、このブログをテコ入れしてどれくらいアクセスが改善されるか調べてみることにしました。
現状 (2020年6月28日現在)
記事数は23件、テンプレートはさくらのブログのものを使用 (若干変えています)、カテゴリーはお店のジャンルで切り分けています。広告は忍者アドマックスのみです。サーチコンソールは登録していたのですが、ページの登録やサイトマップの送信はしていませんでした。
2020年6月28日現在、グーグルにインデックスされているのは16件です。

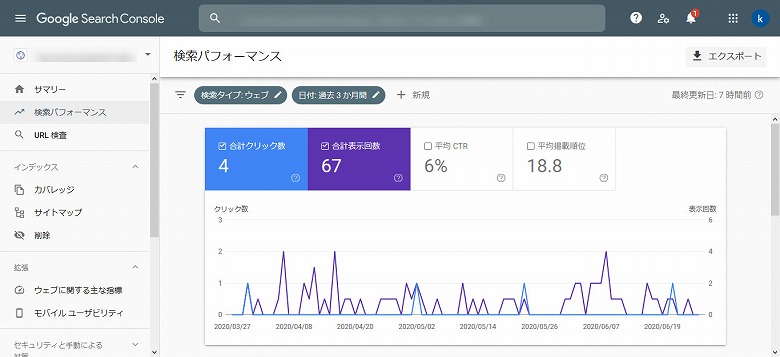
サーチコンソール
サーチコンソールの検索パフォーマンスです。平均掲載順位が18.8のわりには表示回数もクリック数も少ないなと思うんですが、まあしょうがないですね。

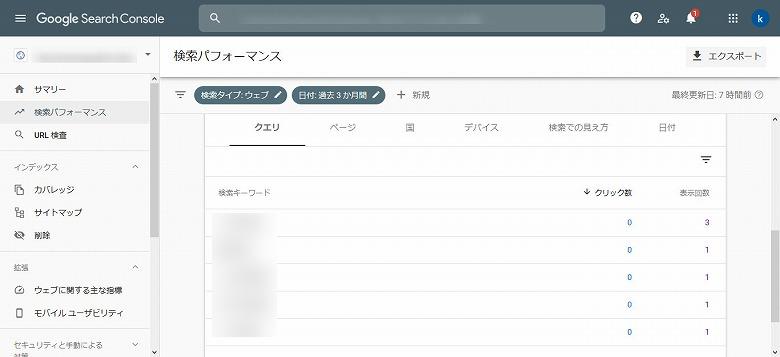
同じく検索パフォーマンスのクエリです。検索キーワードはお店の名前が多いです。が、表示回数・クリック数ともに壊滅的です。

改善内容
改善内容と効果について時系列でまとめています。
記事タイトルの見直し
2020年6月28日に行ったことは記事タイトルの見直しです。今まではお店の名前のみでしたが、お店の名前にプラスして食べたメニューを追記しました。本来なら個々の記事に対して魅力的なタイトルをつけるべきですが23件もあるので、今回は機械的に修正することにしました。
メニュー名もグーグルの検索結果に表示されるようになるので、単純に検索キーワード数は増えるかなと思っています。クリックに関しても以前はお店の名前だけだったものが、メニュー名も表示されるようになるのでロングテールを拾えるのと、興味を持った人はクリックするのでは?と期待しています。
修正後、サーチコンソールにてサイトマップを送信しました。また、Bing web マスターにてサイトマップを送信しました。グーグルにインデックスされているのは16件なので、単純にインデックス数が増えてアクセスが改善されるかもしれません。
今後改善したい内容
レスポンシブ対応、およびスマホページのPCページへリダイレクトです。レスポンシブ対応はすでにBootstrap 3をさくらのブログ用にカスタマイズしているので、それを利用する予定です。
Bootstrap · The world’s most popular mobile-first and responsive front-end framework.
スマホページのPCページへリダイレクトは「デザイン > スマートフォン > コンテンツ」の「スマートフォン」へ「自由形式」を追加し、

以下のコードを記述すればリダイレクトされます。
<script type="text/javascript"><!--
document.cookie = 'force_pc=1; max-age=157680000; path=/';
document.cookie = 'force_sp=0; max-age=157680000; path=/';
if(navigator.cookieEnabled){
location.reload(true);
}
//--></script>さくらのブログはSeesaaブログと違って広告が入らないので、むしろ逆効果かもしれませんが試しにやってみようと思います。逆にSeesaaブログはPCページへリダイレクトさせた方が表示速度が上がります。
進捗状況
6月30日
インデックス件数が30件を超えました。タイトルもいくつかのページで修正した内容が反映されていました。



コメント