ワードプレスサイト (テーマ賢威8)の写真・画像の今までの運用と今後をまとめたいと思います。写真も画像なんですが、ここでは写真はデジカメやスマホで撮った写真、画像はウェブページやパソコンのデスクトップ画面、スマホのスクリーンショットのこととします。
現状の運用
まずは、現状の運用をまとめます。
アップロード
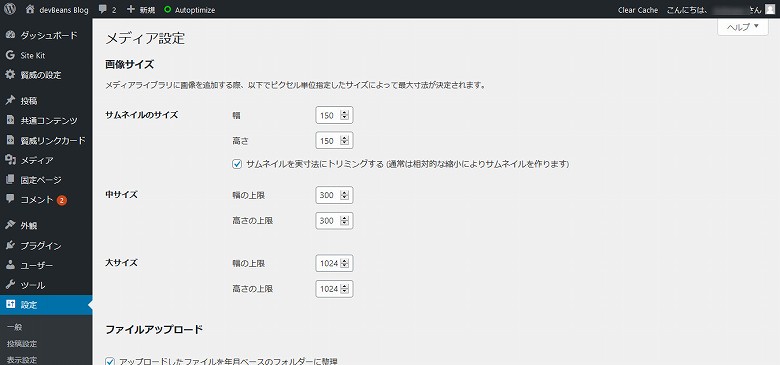
写真はパソコンのローカルにて「Free EXIF Eraser (フリー・イグジフ・イレイサー)」というフリーソフトを使用してEXIFを削除しています。アップロード際のワードプレスのメディア設定は以下の通りです。

- サムネイルのサイズ (幅: 150, 高さ: 150)
- 中サイズ (幅: 300, 高さ: 300)
- 大サイズ (幅: 1024, 高さ: 1024)
例えば2048px x 1536pxの写真をアップロードすると元写真のほかに以下のような写真が生成されます。
- [file-name].jpg (元写真)
- [file-name]-150×150.jpg
- [file-name]-300×200.jpg
- [file-name]-300×300.jpg
- [file-name]-600×400.jpg
- [file-name]-768×511.jpg
- [file-name]-1024×681.jpg
- [file-name]-1536×1021.jpg
メディアを追加 (記事に挿入)
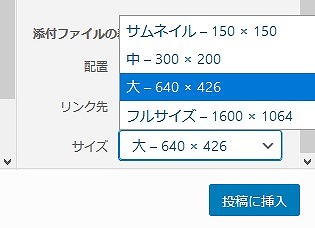
この写真を記事に挿入する際は、以下のサイズを選択することができます。フルサイズは元写真のことです。

- サムネイル‐150 x 150
- 中‐300 x 300
- 大‐640 x 640
- フルサイズ‐1600 x 1064
「大」を選択すると「[file-name]-1024×681.jpg」が使用されます。写真・幅780px以上の画像ともに「大」を選択し、幅780px、もしくは640pxに、高さは等倍の比率を計算して手動で直していました。
今後の運用
それでは、今後の運用です。
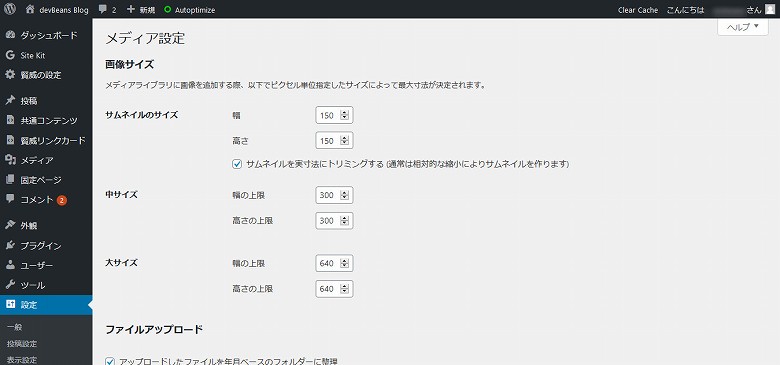
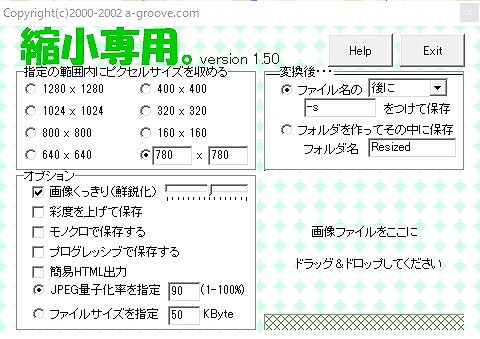
写真・画像ともにはパソコンのローカルにて「縮小専用。」というフリーソフトを使用して幅780px、JPEG量子化率 90%でリサイズ、同時にEXIFの削除します。アップロード際のワードプレスのメディア設定を以下のように変更。

- サムネイルのサイズ (幅: 150, 高さ: 150)
- 中サイズ (幅: 300, 高さ: 300)
- 大サイズ (幅: 640, 高さ: 640)
写真をアップロードすると元写真のほかに以下のような写真が生成されます。
- [file-name].jpg (元写真)
- [file-name]-150×150.jpg
- [file-name]-300×199.jpg
- [file-name]-300×300.jpg
- [file-name]-600×400.jpg
- [file-name]-640×425.jpg
- [file-name]-768×510.jpg
メディアを追加 (記事に挿入)
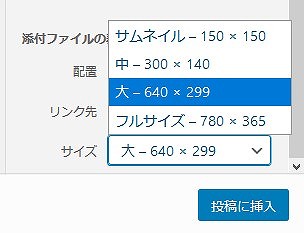
記事に挿入する際は、以下のサイズを選択することができるようになります。

- サムネイル‐150 x 150
- 中‐300 x 300
- 大‐640 x [xxx]
- フルサイズ‐780x [xxx]
写真を挿入する場合は、大‐640 x [xxx]もしくはフルサイズ‐780x [xxx]を画像を挿入する場合はフルサイズ‐780x [xxx]を選択します。画像でフルサイズを使用する理由はサイズが小さいことと、少しでも大きさがあったほうがいいかなという単純な理由です。
まとめ
以上、ワードプレスサイト (テーマ賢威8)の写真・画像の今までの運用を見直した結果、大きさのリサイズ・圧縮・Exif情報の削除、適切なサイズの画像挿入、サーバー容量の節約までが実現できました。「縮小専用。」の「JPEG量子化率 90%」は当面これで行く予定で今後見直すかもしれません。画像系のプラグインを使えば、もっと楽になるのかもしれませんが、高速化のプラグインだけでこれだけインストールしているので、

あまり増やしたくないなというのが本音です。逆にプラグインなしでこれだけ効率化できたのにはとても満足しています。これでブログ執筆にまた一つ集中できそうです。



コメント