メモ
Google photo
Bing Web マスターツール
-サイトマップ
サポートされる形式: サイトマップ 、RSS 2.0、Atom 0.3、Atom 1.0、およびテキスト ファイル
https://www.sitemaps.org/protocol.html
勝手にファイルを見つけてくれてる。
-サイトの追加
既に Google Search Console にサイトを追加していれば、自動でをインポートしてくれる。
Google Search Console
所有する各プロパティに対する検査のリクエスト数には、1 日あたりの上限が設定されています。
ワードプレス
マルチサイト
Wordpressのマルチサイト!blogが勝手に入るのはこうして消せ! | ネットビジネスで自由に生きる!会社を辞めて海外にいながらブログで稼ぐJINのサイト
https://tabibitojin.com/wordpress-multisite-blog-delete/
「wp-admin」フォルダー内の「options-permalink.php」
$blog_prefix = ‘/blog’;
/blogを消すのは以下のように、小テーマのfunctions.phpに書けばいいですね。
$blog_prefix = ”;
-https化
https://[domain]/wp-admin/options.php
にもある。home, siteurlけど、更新すると「辿ったリンクは期限が切れています。」
-ワードプレスの固定ページと投稿のの使い分けは?
https://www.ebisumart.com/blog/wordpress/
https://catchy-business.com/goods_product_item_091517/
とりあえず迷ったら投稿かな。固定は後でどうにでもなる。ただ、投稿数があまりにも少ない(商品数がすくないとか)なら固定ページからはいってもいいか。
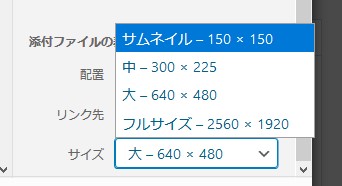
-画像の大きさ(幅・高さ)、サイズ
スマホ時代に最適な画像のサイズや新常識|成果につながるWebスキルアッププログラム
https://bindup.jp/camp/design/graphic/14927
SEOにおける画像の最適化のまとめ【2019年度最新版】 | うるチカラ
https://uruchikara.jp/seo-image-optimization/

サムネイル – 150 x 150
中 – 300 x 225 (0.75)
大 – 640 x 480 (0.75)
フルサイズ – 2560 x 1920 (0.75)
–Fujitsu Arrows M03 カメラ
4:3
780 x 585 0.75
640 x 480
16:9
640 x 362 0.565625
780 x 441 (441.1875)
–Nimbus
1349 x 632 (Nimbusスクリーンショット)
1024 x 480 (アップロード時に縮小) 0.46875
780 x 365
640 x 300
–s.wordpress.com/mshots/v1/
-アップロード画像の位置情報
【WordPress】絶対に入れよう!写真の個人情報削除プラグイン
https://kahoo.blog/wordpress-exif-gps-remove-ewww-image-optimizer/
EXIF確認君 – 画像情報解析ツール
http://exif-check.org/
-メディアサイズの追加
WordPressでメディアサイズを追加する方法 | なんでも独り言
https://ehbtj.com/info/add-media-size/
画像ファイルのサイズ選択 – WordPressの使い方
https://www.adminweb.jp/wordpress/media/index8.html
知っとかないと、後から大変!? WordPressメディア設定と画像サイズのキケンな関係
https://requlog.com/self-branding/wordpress/media-setting/
-調査
特定のWebサイトが使っているWordPressテーマやプラグインを調べる3つの方法
https://design-plus1.com/tcd-w/2018/04/research-theme.html
-カテゴリー
–デフォルトの未分類は削除できないので未分類として固定する
・タイムラインの埋め込み
ウェブサイトやブログにツイートを埋め込む方法
ツイッターのタイムラインを自身のサイトへ埋め込む方法 – プログラミング全般 | ゼロイチ | 独学者・初心者向けプログラミング・SEO入門サイト
https://programming-beginner-zeroichi.jp/articles/159
・ウェブサイトやブログにツイートを埋め込む方法
https://help.twitter.com/ja/using-twitter/how-to-embed-a-tweet
・SNSサービスを思いついたときのメモ
Twitterがサービスを開始したのは2006年3月21日。
世界初の投稿は、創業者のひとり @Jack の「just setting up my twttr(今、Twttrっていうサービスを立ち上げた)」というもの。
サービス名は後にTwitterに変更されました。ジャックが世界最大級のSNSサービスを思いついたときのメモがこちら↓↓ pic.twitter.com/msB4ew210s
— 赤髪社長@3/21花見in代々木 (@akagami_syatyo) September 30, 2019
・アカウントの削除
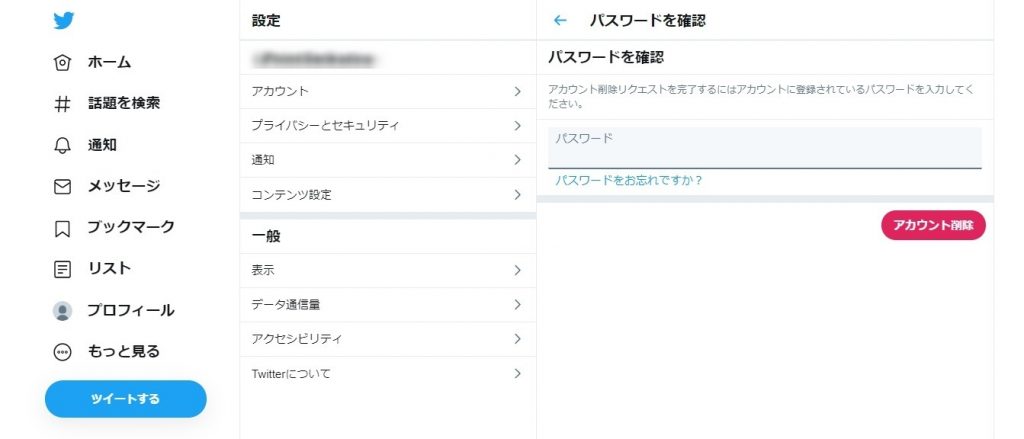
ツイッターのアカウントの削除です。ポイントはアカウントを削除しても30日以内なら復活できる。アカウントを削除しなくてもユーザー名を変更できる。アカウント削除の際にパスワードが必要になる。ことでしょうか。
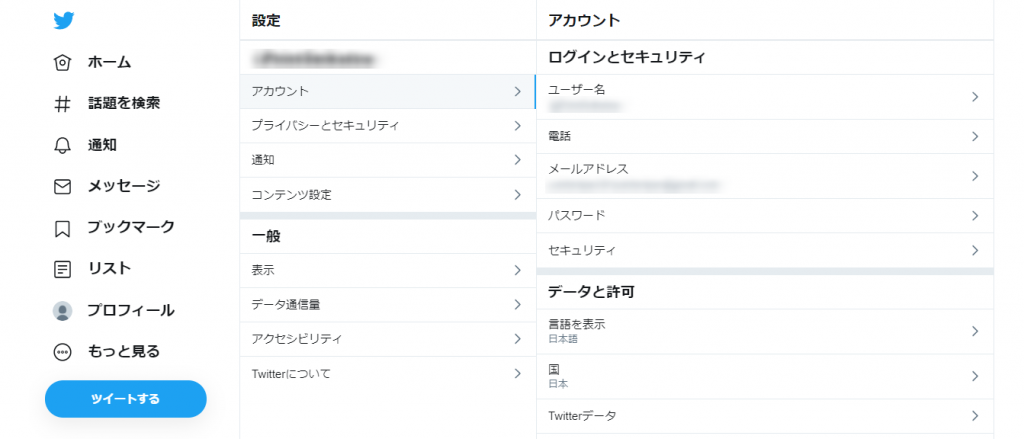
「もっとみる→設定とプライバシー→アカウント」へ移動。

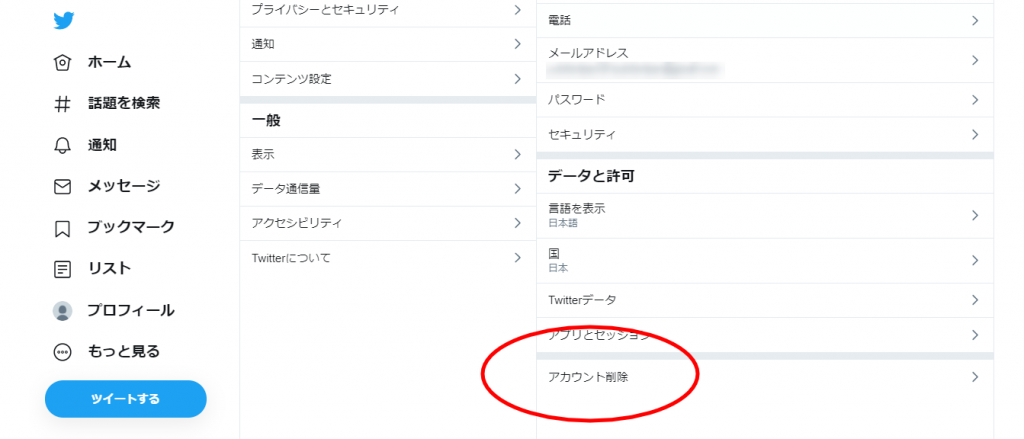
最下部のアカウント削除をクリック。

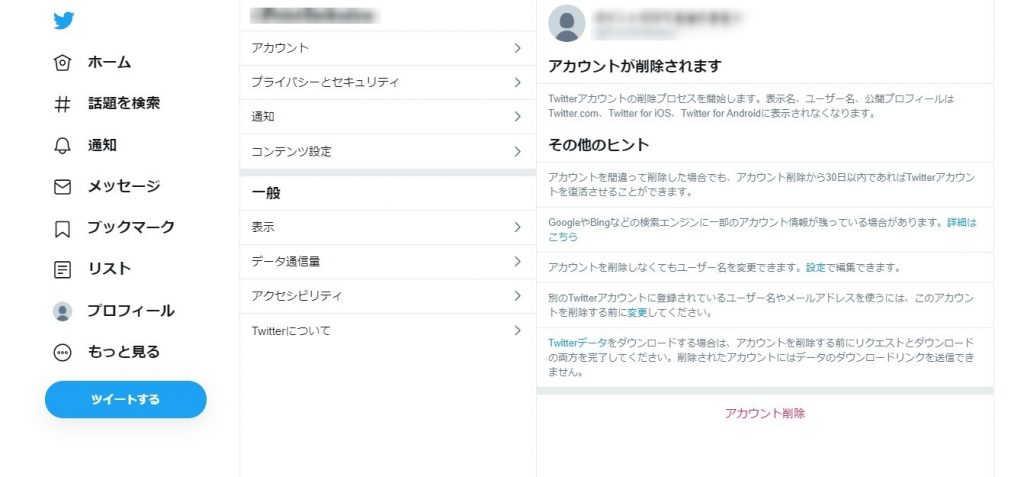
アカウント削除をクリック。

パスワードの入力、アカウント削除をクリック。

・URLの順番とツイッターカードへの反映
以下のURLの順番でツイートすると[URL2]がツイッターカードへ反映されます。
[URL1]
[URL2]
つまり、ツイートの見た目は以下のようになります。[URL1]とツイッターカードが接近するので工夫が必要ですね。
[URL1]
ツイッターカード (URL2へリンク)
カードの画像が大きいのが優先される?
速報 by Twitter & NHK
・感染
https://bit.ly/2RLgC0j
・死亡
https://bit.ly/3exXe0k
国別感染の状況 Worldometer
https://worldometers.info/coronavirus/
国内感染の状況 東洋経済
https://toyokeizai.net/sp/visual/tko/covid19/
倒産・動向速報 (帝国データバンク)
http://tdb.co.jp/tosan/syosai/
この順番だと、一番最後の「倒産・動向速報 (帝国データバンク)」のツイッターカードが表示されると思ったけど、「国内感染の状況 東洋経済」のツイッターカードが表示される。カードの画像が大きいのが優先されるのか?
フォロー数のリミット
フォローするアカウントの総数としての制限はありませんが、フォローするペースによって制限がかかります。
すべてのTwitterアカウントは1日に最大400アカウントまでフォローできます。認証済みTwitterアカウントは1日に最大1、000アカウントまでフォローできます。
1日単位のリミットに加えて、フォロー数が一定の数に達した時点で特定のフォロー率が適用されます。すべてのアカウントは、最大5、000アカウントまでフォローできます。最大数に達すると、そのアカウントのフォロワー数が増えるまで、それ以上のアカウントをフォローすることができなくなる場合があります。
この数はアカウント毎に異なり、アカウント固有のフォロワー対フォロー数の比率に基づいて自動計算されます。引用元: Twitterのフォローについて
ファイアーフォックス
ブックマークの保存と復元
https://support.mozilla.org/ja/kb/restore-bookmarks-from-backup-or-move-them#w_oooiadcaccagaccccuaoao
html 入力支援みたいなfirefox アドオンないかな?
-Format Link
Markdown
[{{text.s(“\\[“,”\\[“).s(“\\]”,”\\]”)}}]({{url.s(“\\)”,”%29″)}})
reST
`{{text}} <{{url}}>`_
Text
{{text}}\n{{url}}
HTML
<a href=”{{url.s(“\””,”"”)}}”>{{text.s(“<“,”<”)}}</a>
Redmine Texitile
“{{title.s(“\””,”"”).s(“\\[“,”[”)}}”:{{url}}
HTML + target
<a href=”{{url.s(“\””,”"”)}}” target=”_blank” rel=”noopener”>{{text.s(“<“,”<”)}}</a>
Blockquote
<blockquote><p>{{text.s(“<“,”<”)}}</p><p class=”link-ref”>引用元: <cite><a class=”outbound” href=”{{url.s(“\””,”"”)}}” target=”_blank” rel=”noopener”>{{title.s(“<“,”<”)}}</a></cite></p></blockquote>
IMG mshots
<img src=”https://s.wordpress.com/mshots/v1/{{url.s(“\””,”"”)}}?w=780&h=365″ alt=”{{text.s(“<“,”<”)}}” />
IMG mshots + HTML + target
\n\n{{text.s(“<","<")}}
だんだん重くなる
2020年7月2日フィードリーダーのアドオンを停止したら戻った。というかめちゃくちゃ速くなった。翌日も安定。
blogger
bloggerのラベルはトータル200文字まで、文字制限があるみたいです。
The combined length of all the labels must be at most 200 characters.
アドセンス審査まとめ
bloggerのプロフィール
ログインしていれば以下から編集できる
Blogger: ユーザー プロフィールを編集
プロフィールを公開にチェックで以下のリンクが表示される
sitemap
Bloggerで作成したブログでサイトマップを利用する場合、以前はBloggerのAtomフィードを利用していたのですが、現在はsitemap.xmlファイルが自動的に作成されています。
http://(Blogger名).blogspot.jp/sitemap.xml
Webアプリケーションフレームワーク



Google サジェストツール
動詞だとそのあとのキーワードにスペースを入れるか入れないかで検索結果が結構変わる。
更新履歴
2020年
1月12日(火)
「devBeans Blog」をスタートしました。



コメント