AMP対応かつ日本の無料ワードプレステーマをインストール、デザイン、PageSpeed Insightsで比較してみました。結論から言うと、以下の5点がわかりました。比較といって期待させても申し訳ないので先に挙げておきます。
- AMP対応には有料プラグインが必要なテーマがあった
- AMPに対応する方法がわからないテーマがあった
- AMPページだからといってPageSpeed Insightsでよいスコアが出るわけではない
- 「Hello world!」のページでもPageSpeed Insightsのスコアが結構変わる
- テーマ「LIQUID AMP」はデフォルトで全てのページがAMPになっている
当初はAMP対応のワードプレステーマをインストールして、AMPを体験することとお気に入りのテーマを探してみようという軽いノリだったのですが、それからもう少し足をのばしてみました。結果的に良かったのはAMP対応のテーマにすることで比較するテーマを絞り込めたことです。無料のテーマは興味があったのですが比較対象をどう絞ろうかと、考えては忘れていました。
事前準備
比較したワードプレステーマやインストール環境をまとめています。
比較したワードプレステーマ
比較したAMP対応のワードプレステーマは以下の通りです。「AMP ワードプレステーマ 無料」あたりで検索するとよく出てくるテーマです。
- Cocoon
- Simplicity2
- Luxeritas
- Sentry
- 4536
- Emanon Free
- LION BLOG
- LION MEDIA
- LIQUID AMP
インストール環境
ワードプレステーマをインストールした環境です。
サーバー
XFREE (エックスフリー)
ワードプレス
バージョン 5.4.2
エックスフリーにてワードプレスをインストールしサイトネットワークを設置、マルチサイトにより各テーマごとにサイトを作成しました。ワードプレスのプラグインは「Classic Editor」のみサイトネットワークで有効にしました。その他はインストール初期の状態です。テーマ「LIQUID AMP」のみウィジェットの位置をサイドバーに変更しています。
エックスフリーのPHPが7.1までしか対応していないため、ワードプレスのダッシュボードで「サイトが安全ではないバージョンの PHP を実行していることを検出しました」というメッセージが表示されました。外観のカスタマイズができないのはこのせいかも。

デザイン
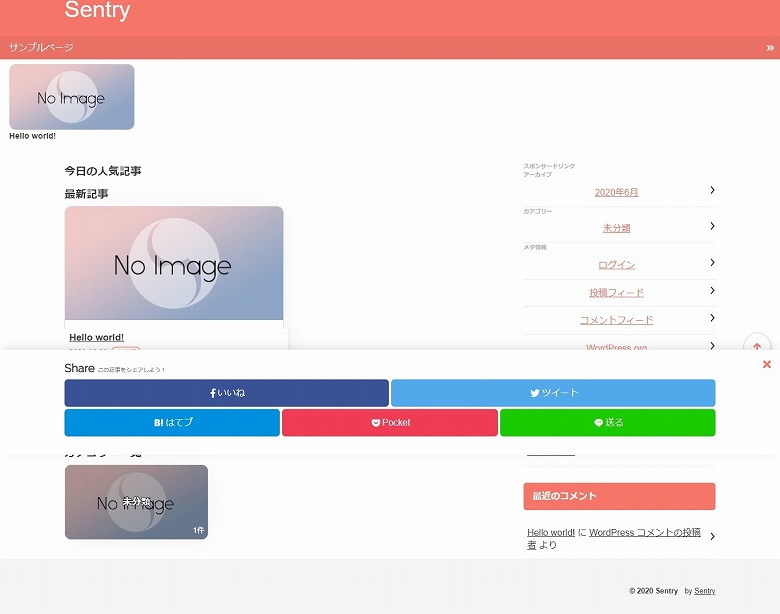
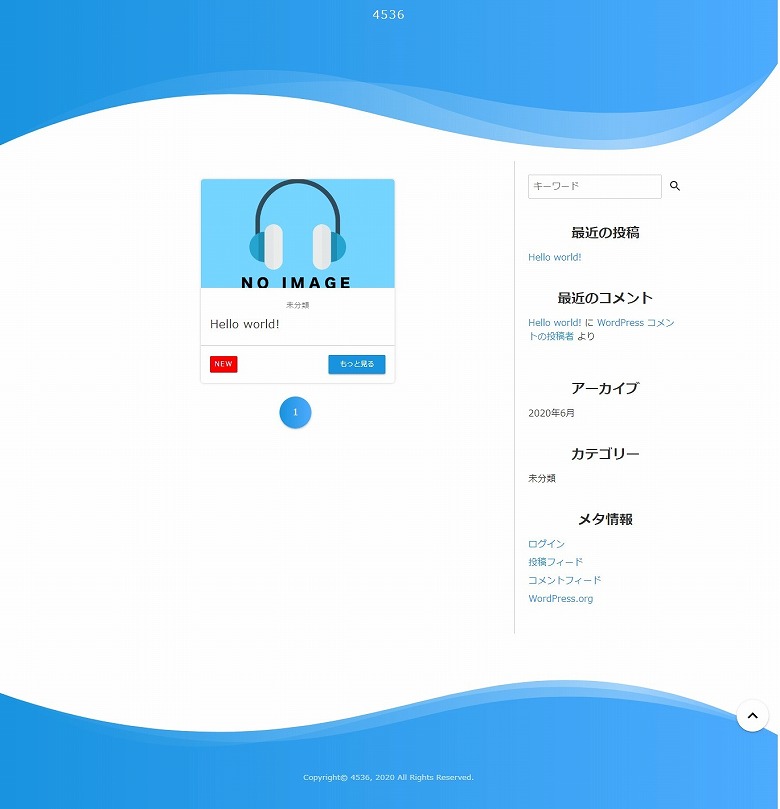
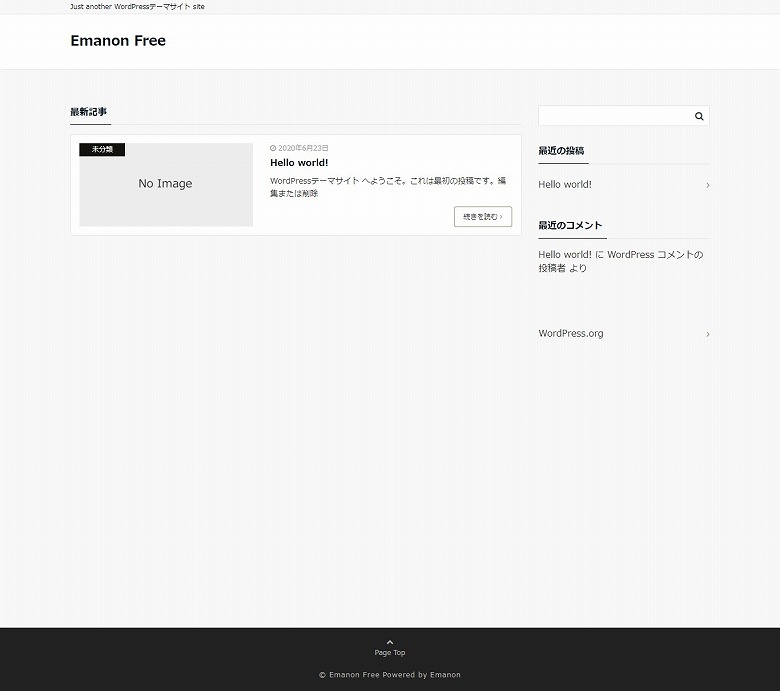
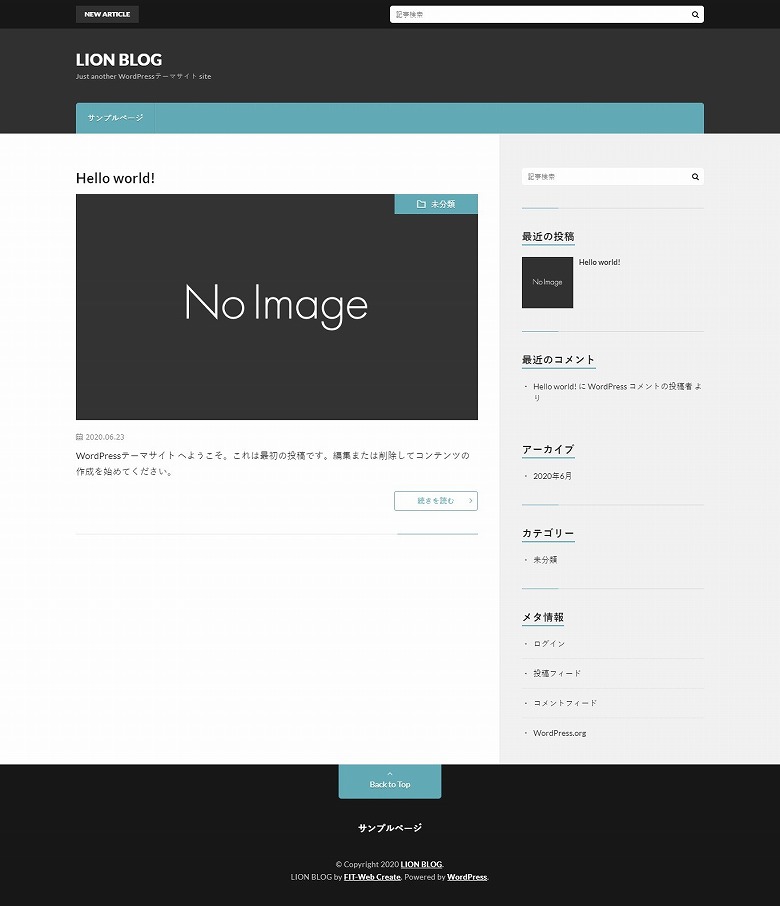
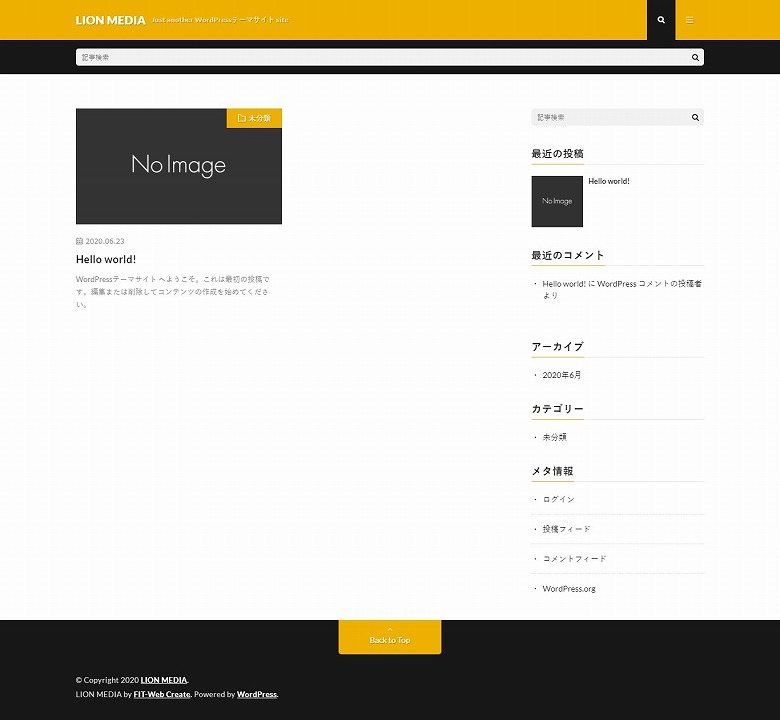
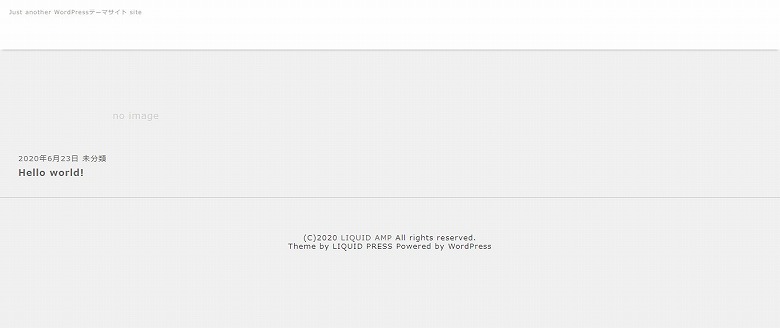
各テーマのパソコンで見たトップページのスクリーンショットです。デザインで気に入ったのは「Emanon Free」「4536」「LION BLOG」「LION MEDIA」「Luxeritas」です。デザイン抜きで考えるなら「LIQUID AMP」のシンプルさも大好きです。ダッシュボード内も少し操作してみましたが、無料でここまでできるの?というのが第一印象です。ブログや小規模のサイトであればこれらのテーマで十分かなと思いました。
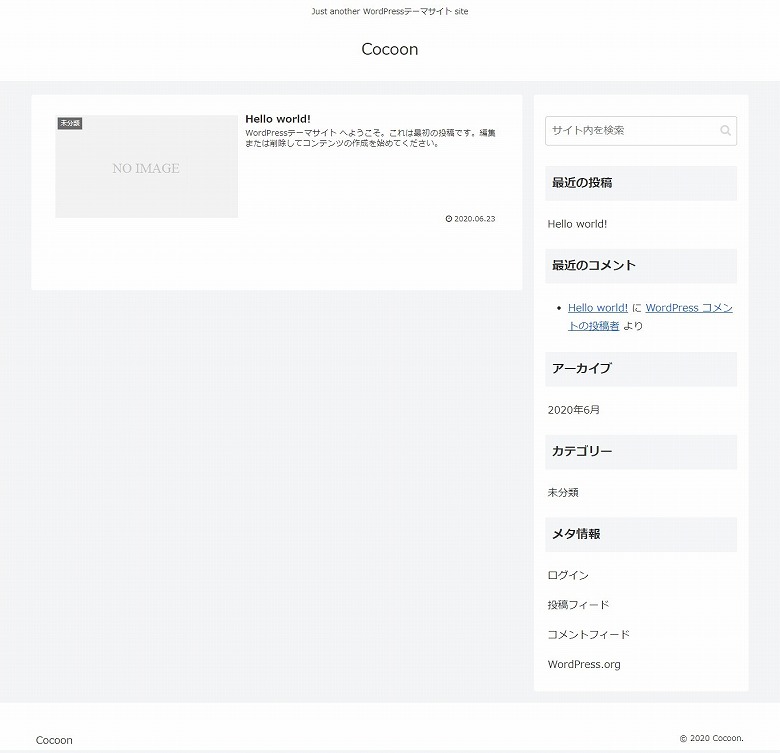
Cocoon

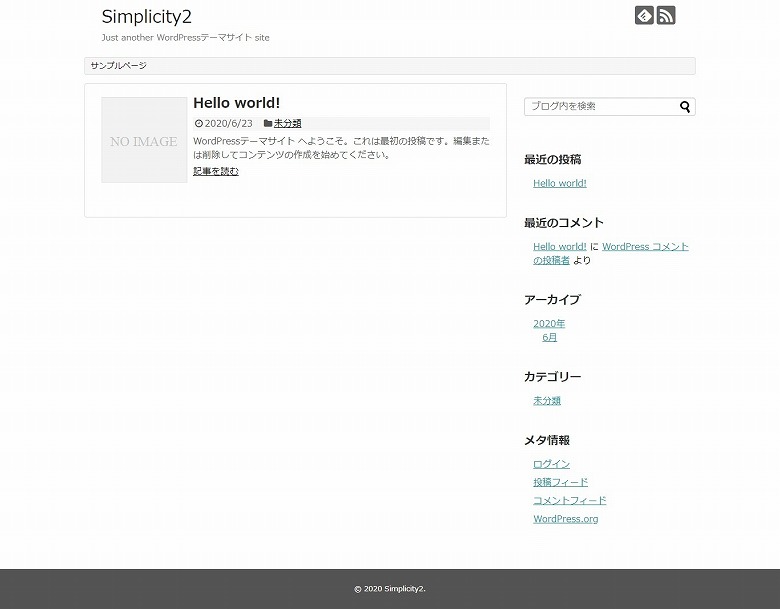
Simplicity2

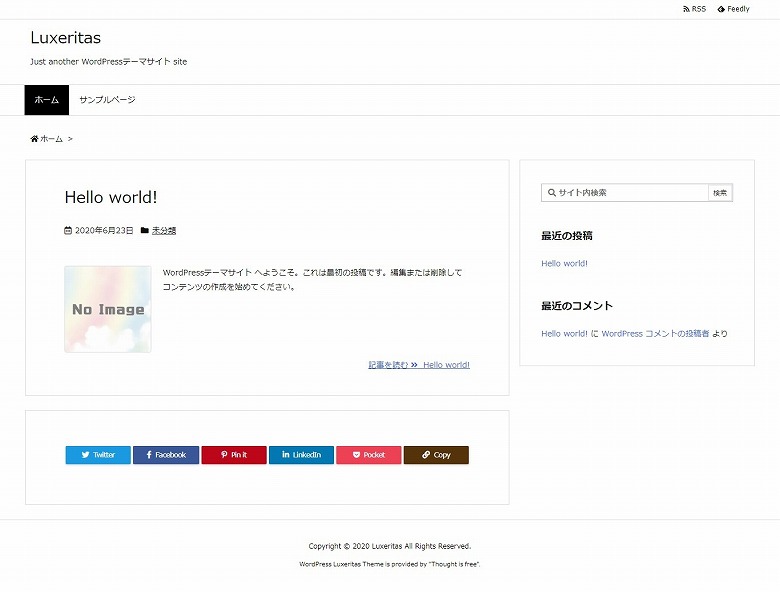
Luxeritas

Sentry

4536

Emanon Free

LION BLOG

LION MEDIA

LIQUID AMP

PageSpeed Insights
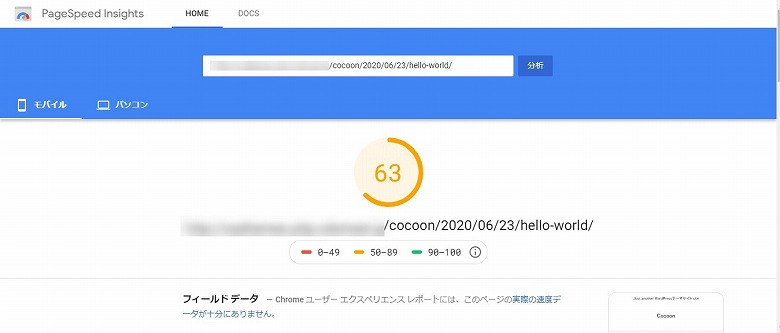
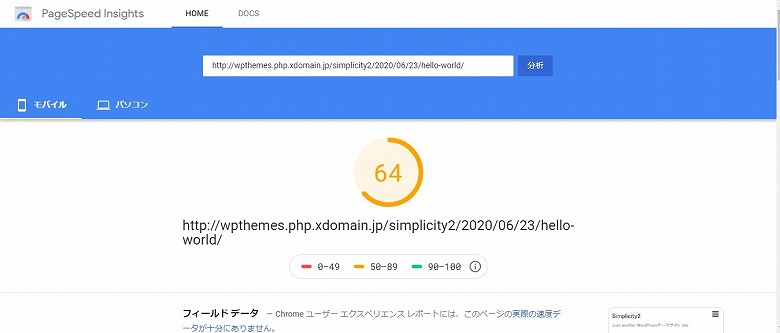
各テーマの「Hello world!」の投稿をPageSpeed Insightsでテストしてみました。スコアのみアップしています。
ご覧になるにあたって
PageSpeed Insightsはご覧になっている方も興味のある比較ではないでしょうか?ただ、言っておきたいことは私の環境でPageSpeed Insightsでテストを行ったという事実だけです。状況や環境、実際にブラウザで見た体感スピードは変わってきますのであくまで参考までにお願いします。
当初はトップページをテストしたんですがスコアにあまり変化がなかったため、「Hello world!」の投稿にしました。PageSpeed Insightsでのテストは5回ほどやってみて高いスコアを採用しています。各テーマともパソコンは高スコアなこと、モバイルで変化することからモバイルのスコアを採用しました。
Cocoon

Simph3city2

Luxeritas

Sentry

4536

Emanon Free

LION BLOG

LION MEDIA

LIQUID AMP

各テーマのAMP対応について
各テーマのAMP対応についてダッシュボードでの設定方法などをまとめています。
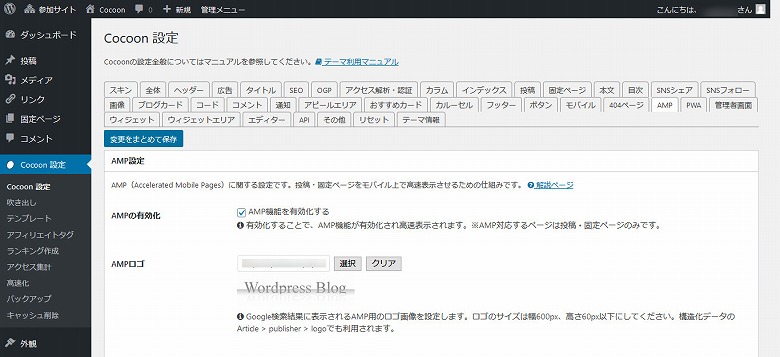
Cocoon
ダッシュボードの「Cocoon 設定 > AMP設定」でAMPに対応できます。「AMP機能を有効化する」にチェックを入れると投稿・固定ページがAMP対応になります。「AMP除外カテゴリー」でカテゴリーごとAMP対応させない設定ができます。その他AMPに関する設定を行えます。

Simph3city2
調査中。
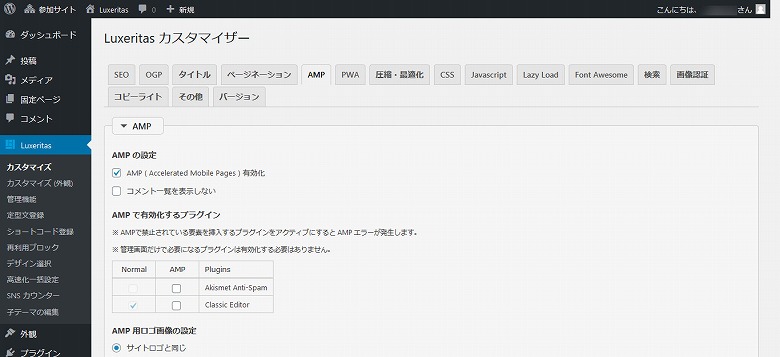
Luxeritas
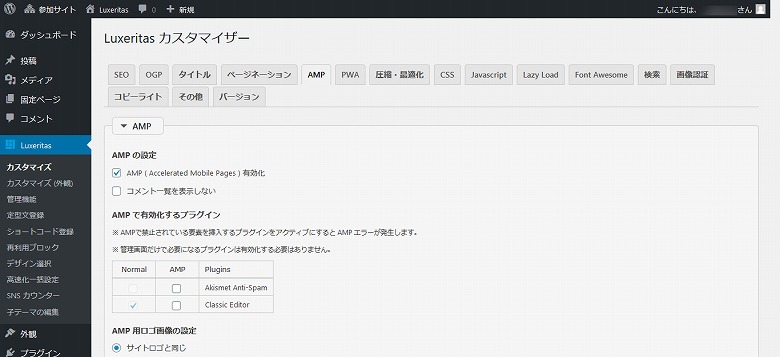
ダッシュボードの「Luxeritas カスタマイザー > AMP」でAMPに対応できます。「AMP ( Accelerated Mobile Pages ) 有効化」にチェックを入れると投稿・固定ページがAMP対応になります。そのほか「AMP で有効化するプラグイン」「AMP 用ロゴ画像」を設定できます。

Sentry
調査中。
4536
ダッシュボードの「4536設定 > AMP」でAMPに対応できます。「AMP対応するページの種類」で「記事ページ」「固定ページ」「メディアページ」を選択でき、選択したページがAMP対応になります。メディアページはワードプレスの管理画面「メディア > ライブラリ」で画像の一覧で確認できます。そのほかGooleアドセンスの設定、コードの追加を行えます。

Emanon Free
ダッシュボードにはAMP対応の設定はないようです。AMPプラグイン(Automattic社製)を親とする子テンプレート方式というのがイメージがつかめないのですが、「Emanon AMP」という有料プラグインでAMPに対応できます。
Emanon AMPは、AMPプラグイン(Automattic社製)を親とする子テンプレート方式のプラグインです。Emanon AMPを利用することで、Emanonの投稿ページをAMPページにすることができます。
LION BLOG
公式では「カスタマイズ (おそらく外観の)」でAMP設定するように書かれているのですが、当環境が「カスタマイズ」できない状況なのでAMP化できません。別環境で試してみたいと思います。

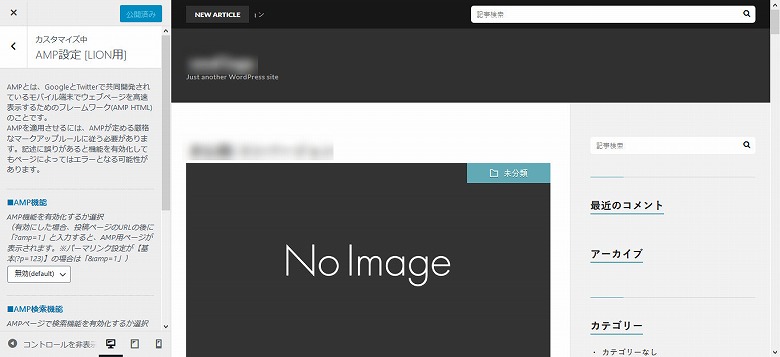
別環境で試してみました。「外観 > カスタマイズ」はPHP 7.1だと動作しないようです。ダッシュボードの「外観 > カスタマイズ > AMP設定 [LION用]」でAMPに対応できます。「AMP機能を有効化するか選択」で「有効」にすると、投稿ページがAMP対応になります。そのほかに「AMP検索機能」「AMP用ロゴ画像」を設定できます。

LION MEDIA
未確認なのですが、「LION BLOG」と同じだと思います。
LIQUID AMP
デフォルトで全てのページがAMPに対応しています。canonicalが特殊、トップページとカテゴリーのcanonicalが最新の投稿になっています。各投稿のcanonicalは投稿のURLです。
まとめ
各テーマについて気づいた点をまとめています。
AMP対応のワードプレステーマについて
AMP対応のページを別URLで対応する場合と全てのページがデフォルトでAMP対応になっているテーマがありました。前者は「Cocoon」「Luxeritas」「4536」、後者は「LIQUID AMP」です。
当ページのリンク集「Themes Archives : AMP for WordPress」にある海外のテーマもインストールしてみましたが、国産のテーマのほうがダッシュボードにまで手を加えている印象です。たとえば本来ならプラグインで解決させる機能までテーマに盛り込んでる感じです。特に「Cocoon」「Luxeritas」は盛りだくさん。
エックスフリーで連続 (数秒おき)してアクセスすると接続がタイムアウトすることがわかりました。数分後アクセスできるようになり、その後は爆速です。
リンク集
参考になるリンクです。
Showcases Archive : AMP for WordPress
ワードプレスのAMPプラグインを利用したブログやサイトがまとめられています。
Plugins Archives : AMP for WordPress
AMPに対応したワードプレスプラグインがまとめられています。
Themes Archives : AMP for WordPress
AMPに対応したワードプレステーマがまとめられています。いくつかインストールしてみましたが、テーマのみでのAMP対応はしていないようです。AMPプラグインが必要になるのかなと思います。
Getting Started : AMP for WordPress
ワードプレスのAMP対応について説明しています。英語です。
Amplifier AMP/Canonical switcher
ページがAMPに対応しているかチェックできるFirefoxのアドオンです。AMPの⚡マークが現れます。AMP対応のページがcanonicalで指定されている場合は、マークをクリックするとそのページに飛びます。



コメント