いろんな記事でよく利用するリンクは、リンク切れやリンク先の変更が必要になったときすべてのページを更新するのは面倒ですよね。なので、どの記事でも共通で利用できるアフィリエイトリンクを賢威8 (けんい8)の共通コンテンツで作成したのですが、pタグが入ることがわかりました。
pタグが入ること自体は問題ないのですが、tableタグやliタグで使えないので、これを回避するために「Post Snippets」というプラグインのショートコードを利用することにしました。使い勝手が良さそうなのと命名規則をメモしたかったので記事にすることにしました。
Post Snippetsの使い方
設定する項目が少ないので直感で使えました。注意しなければんらないのはショートコード(例: [code])がありきたりだと、もしかしたら別目的で使っちゃう可能性があることでしょうか。
freemius.comに登録?されるようなのでこれはスキップしました。

インストール後、設定画面で「Add New Snippet」をクリックします。

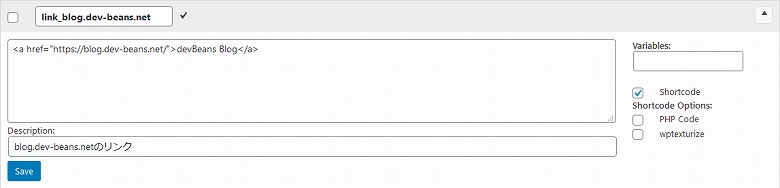
「Untiled」の右にマウスを持っていくと鉛筆アイコンが出てくるのでクリック、右の▼をクリックするとショートコードの情報を入力することができます。「Untiled」は記事内に記述するコードになります。「Untiled」の下のテキストエリアへリンクを「Description」へリンクの説明、右の「Shotcode」にチェックを入れて、「Save」をクリックすればリンクのショートコードを作成できます。

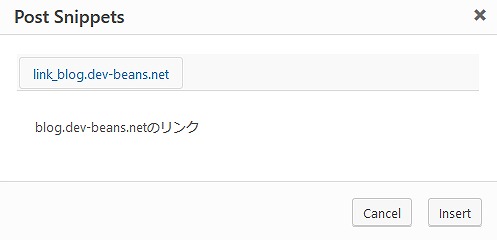
ワードプレスの「投稿の編集」に「Post Snippets」というボタンができています。それをクリックすると先ほど登録したショートコードを選択する画面がポップアップで表示されます。ショートコードを選択して「Insert」をクリックすればOKです。

命名規則
アフィリエイトリンクの命名規則を以下のようにしました。post-snippetとか前に入れておけば間違いないと思うのですが面倒なのでやめました。
テキストリンク
コード: af-txt_[program-name]
説明: [ASP名] プラグラム名 テキスト
バナーリンク
コード: af-bnr_[program-name]
説明: [ASP名] プラグラム名 バナー
以上、ワードプレスサイトでリンク切れや変更の修正作業を楽にしてくれるプラグイン「Post Snippets」の紹介でした。



コメント