Firefox (ファイヤーフォックス)のアドオン「Format Link (フォーマットリンク)」について、デフォルトの設定、カスタマイズ例について紹介しています。Format Linkはとても便利で、これがないとブログを書く気になれないくらい重宝しています。
FirefoxのバージョンアップでFormat Linkが使えなくなったり、理由がわからないのですが追加設定が消えたり、そのたびに設定しなおすのも面倒なので記録もかねています。
Format Linkとは?
Format Linkは簡単にいうとページのURLやタイトルを抽出したり、リンクを生成してくれるアドオンです。もう少し詳しく言うと、ページのURLとタイトル、選択したテキストを変数にして、あらかじめ用意したフォーマットで文字列を出力できます。フォーマットのカスタマイズ次第では様々な使い方ができます。
デフォルトの設定
Format Linkのデフォルトの設定と出力例です。
Markdown
Format
[{{text.s("\\[","\\[").s("\\]","\\]")}}]({{url.s("\\(","%28").s("\\)","%29")}})出力例
[TITLE](URL)reST
Format
`{{text}} <{{url}}>`_出力例
`TITLE <URL>`_Text
Format
{{text}}\n{{url}}出力例
TEXT
URLHTML
Format
<a href="{{url.s("\"",""")}}">{{text.s("<","<")}}</a>出力例
<a href="URL">TEXT</a>LaTeX
Format
\\href\{{{url}}\}\{{{text}}\}出力例
\href{URL}{TITLE}カスタマイズ例
デフォルトの設定をベースにしたカスタマイズ例です。個人的にHTMLという表記が曖昧なのでLinkとしました。
Title
ページのタイトルのみ出力する。
Format
{{title}}出力例
TITLELink target blank
リンクにtarget blankを追加。
Format
<a href="{{url.s("\"",""")}}" target="_blank" rel="noopener noreferrer">{{text.s("<","<")}}</a>出力例
<a href="URL" target="_blank" rel="noopener noreferrer">TITLE</a>Blockquote
blockquoteタグのみ。引用元が文脈から明確でクローラーに対して引用元 (URL)を伝えたいとき。
Format
<blockquote cite="{{url.s("\"","&quot;")}}">{{text.s("<","<")}}</blockquote>出力例
<blockquote cite="URL">TEXT</blockquote>Blockquote url
引用元をURLで表示したいとき。
Format
<blockquote><p>{{text.s("<","<")}}</p><cite>引用元: {{url.s("\"","&quot;")}}</cite></blockquote>出力例
<blockquote><p></p><cite>引用元: URL</a></cite></blockquote>Blockquote link
引用元をリンクで表示したいとき。
Format
<blockquote><p>{{text.s("<","<")}}</p><cite>引用元: <a href="{{url.s("\"",""")}}" target="_blank" rel="noopener noreferrer">{{title}}</a></cite></blockquote>出力例
<blockquote><p></p><cite>引用元: LINK</a></cite></blockquote>賢威8 装飾ボックス
ワードプレステーマ「賢威8」の装飾ボックスです。
Format
<div class="box_style box_style_green/orange/red/pink/yellow/gray"><div class="box_inner"><div class="box_style_title"><span>こちらもチェック!</span></div><p><a href="{{url.s("\"",""")}}">{{text.s("<","<")}}</a></p></div></div>出力例
<div class="box_style box_style_yellow"><div class="box_inner"><div class="box_style_title"><span>こちらもチェック!</span></div><p><a href="URL">リンクテキスト</a></p></div></div>トラブルシューティング
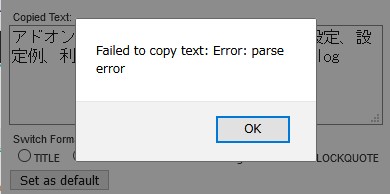
何も出力されないとき
何も出力されないときはブラウザの帯メニューのアイコンで切り分けられます。「Failed to copy text: Error: parse error」の場合はFormatに問題があります。私の場合は「”」が全角の「”」となっていました。

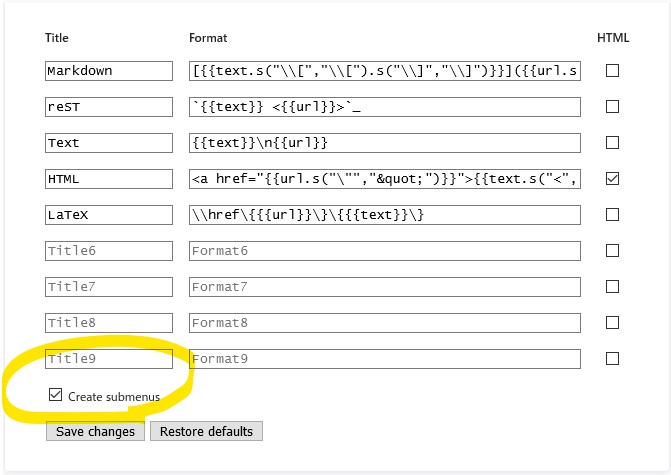
右クリックでメニューが出てこない場合
右クリックでメニューが出てこない場合はアドオンの管理画面で「Create submenyus」にチェックを入れると出てきます。

Format Linkが使えないとき
以前、FirefoxをバージョンアップしたときFormat Linkがつかえなくなったことがあったのですが、以下の方法で使えるようになりました。
[1] ロケーションバーに about:debugging#/runtime/this-firefox と打つ
[2] Format Link の「調査」をクリック(コンソールが出る)
[3] コンソール上で await browser.storage.sync.set(DEFAULT_OPTIONS); と打つ
まとめ
Pre Codeタグについて、テキストエリア内のコードを以下のFormatで処理できるかなと思ったんですが、textではなくtitleになりました。テキストエリアの場合は強制的にtitleになるようですね。HTMLのエンティティ変換も兼ねればめちゃ便利なので期待していたのですが、残念です。
Format
<pre><code>{{text.s("<","<")}}</code></pre>以前、ブックマークレットでページ内の文字列を抽出 (スクレイピング)したことがあったのですが、アドオンの代わりにそれはそれで使えるかもと思いました。



コメント