忍者ツールズの広告配信サービス「忍者AdMax」の広告を「さくらのブログ」用に最適化してみました。さくらのブログはホスティングサービス「さくらインターネット」が提供しているブログサービスです。さくらのブログは「Seesaa ブログ」のシステムを採用しています。
「さくらのブログ」は、現在「さくらのレンタルサーバ」をご利用中のお客様
に向けた無料オプションサービスで、「Seesaa ブログ」のエンジンを採用した
簡単ブログサービスです。レンタルサーバとブログを組み合わせてご利用いた
だくことによって、インタ
このため、当ページの内容は「Seesaa ブログ」を利用している方の参考にもなると思います。
広告の配置
広告の配置はAdSense ヘルプやGoogle Blogger、Google 広告 ヘルプの以下のページを参考にしました。
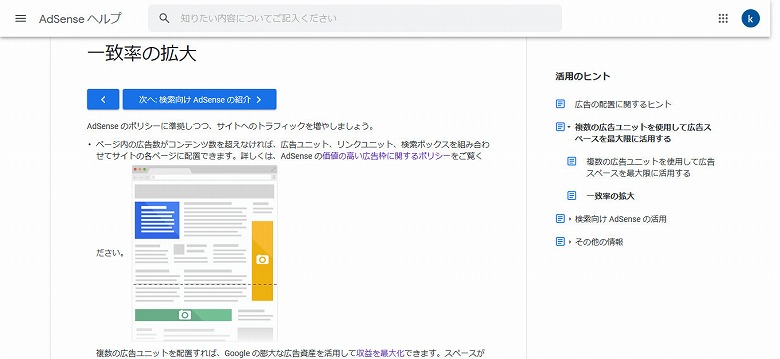
AdSense ヘルプ: 一致率の拡大
AdSense ヘルプの「一致率の拡大」という広告の基本的な配置に関する画像がありました。訪問者が最初に注目する記事の読みはじめにテキスト広告、目立つ場所であるサイドバーに画像広告、記事の終わりに目にする画像広告が配置されています。

https://support.google.com/adsense/answer/187698
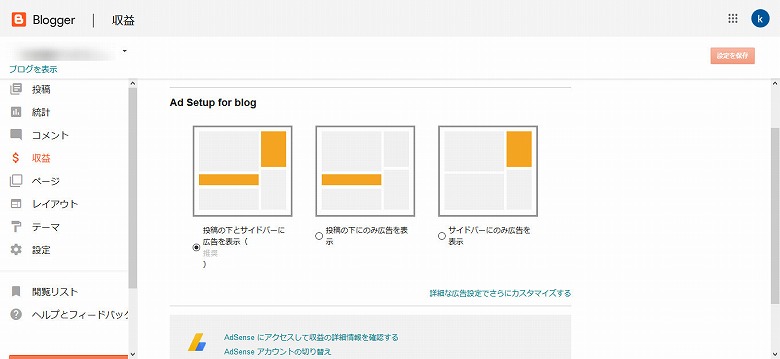
Blogger: AdSense 広告表示
こちらはグーグルのブログサービス「Blogger (ブロガー)」のAdSense 広告表示設定のページです。記事の下部・サイドバーに配置されています。「一致率の拡大」にあった「広告の基本的な配置」の画像とほぼ同じですね。

https://www.blogger.com/
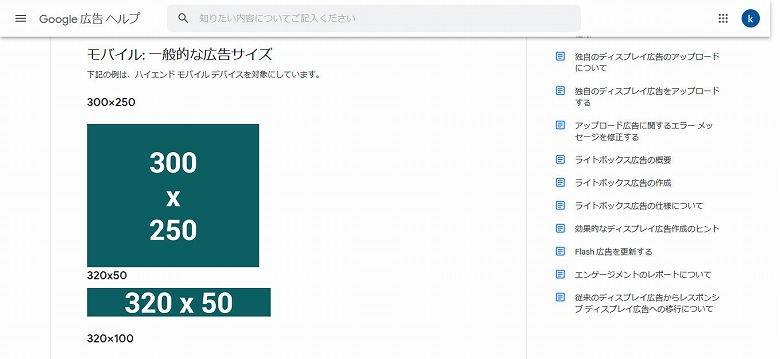
Google 広告 ヘルプ: ディスプレイ広告の一般的なサイズについて
パソコンやモバイルに対応する一般的な広告のサイズを知ることができます。パソコンにもモバイルにも対応している一般的な広告サイズは「300×250」「250×250」「200×200」の3種類です。パソコンにせよモバイルにせよ、どちらの場合もにせよ、広告サイズに迷った場合はこの3種類のどれかを利用すればよいとなりますね。もちろん、その後最適化していく必要はあります。

https://support.google.com/google-ads/answer/7031480
ディスプレイ広告の一般的なサイズについて – Google 広告 ヘルプ
さくらのブログの広告の配置について
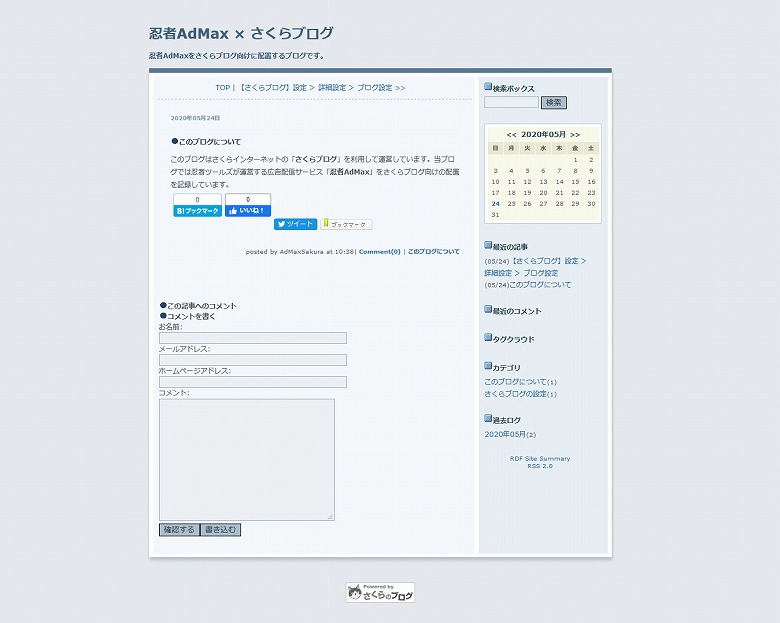
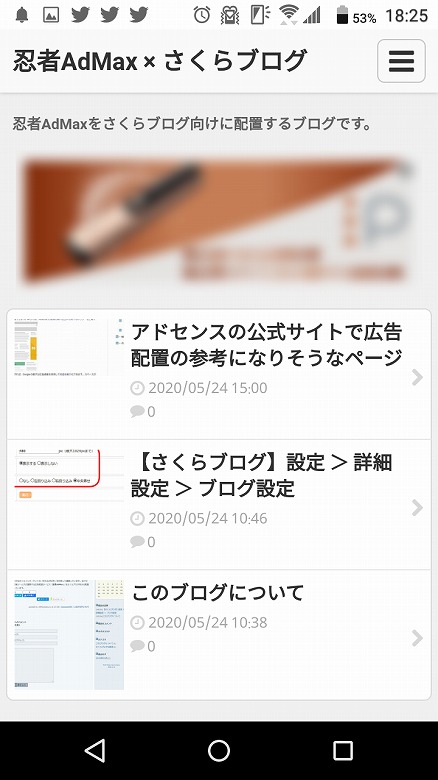
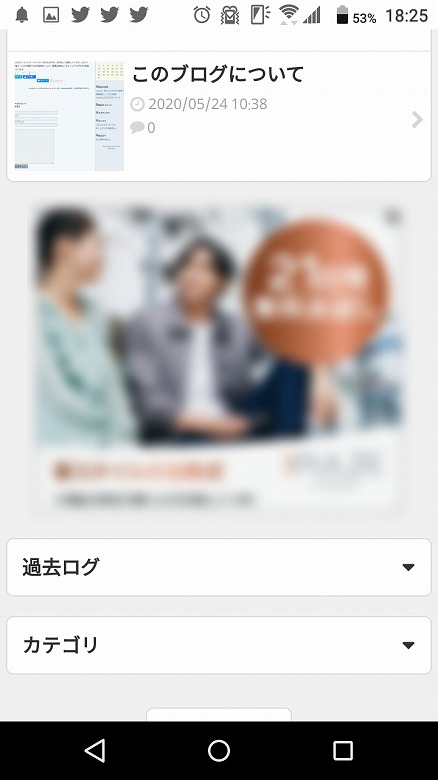
さくらのブログの場合も先に紹介した通りの配置を予定しています。さくらのブログではパソコン版のページとスマホ版のページがあるので、同じ広告の使いまわしやレスポンシブ対応は意識しなくても構いません。が、それだけ管理は大変になります。以下は広告配置前さくらのブログのスクリーンショットになります。

さくらのブログに広告を配置する
それでは、さくらのブログに広告を配置していきたいと思います。パソコンとスマホに分けて紹介しています。
パソコン
まずは単純なサイドバーと記事の終わりに設置する広告です。
サイドバー
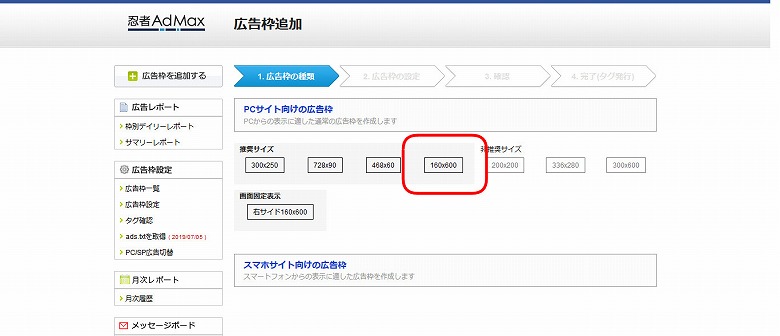
忍者AdMaxの設定画面で「広告枠を追加する」をクリックし、「PCサイト向けの広告枠」から推奨サイズの「160×600」を選択します。

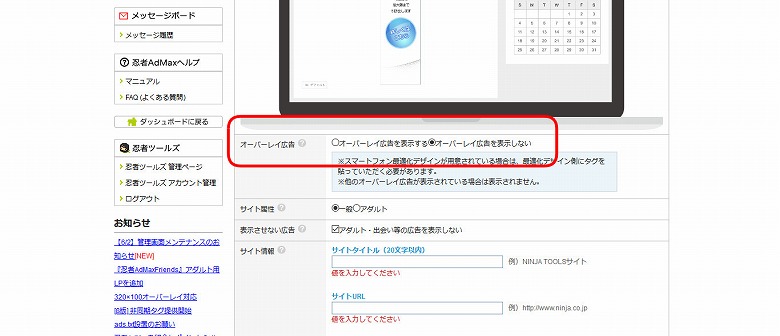
広告枠名は、私は慣例的に「[サイト名] [pc or sp] [設置場所]」としています。設置場所はサイドバーであれば「sidebar」、記事下であれば「article footer」のようにします。20文字以内とありますが30文字までいけます。オーバーレイ広告は「オーバーレイ広告を表示しない」にチェックしました。私は嫌いなので基本的に表示しないです。

広告表示タグの「同期タグ」と「非同期タグ」ですが、私は基本的に「非同期タグ」を使用しています。とりあえず今のところ問題ないのと、「非同期タグを使用するとウェブページの読み込み時間が短縮され、結果としてユーザーの離脱を最小限に抑えることができます。」という忍者AdMaxの説明を期待して、使用しています。
また機会があれば、スピードをテストしてみたいと思います。
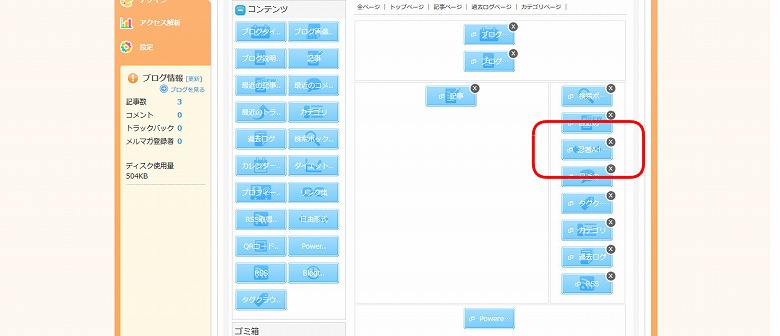
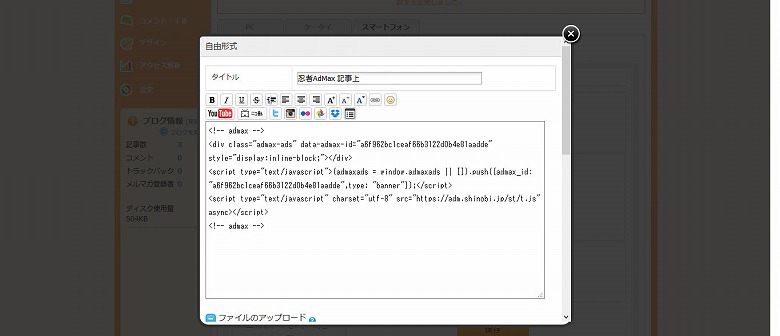
広告表示タグは、さくらのブログの「 デザイン > PC > コンテンツ」のサイドバーへコンテンツ「自由形式」を追加。

[広告表示タグ]を入力し保存します。
![[広告表示タグ]を入力し保存](https://blog.dev-beans.net/wp-content/uploads/2020/05/screenshot-blog.sakura.ne_.jp-2020.05.24-18_16_27-s.jpg)
私は微妙な位置が気になったので、以下のようにして中央寄せと広告したに余白を作っています。
<!-- admax --><div style="text-align:center;margin-bottom:20px;">
[広告表示タグ]
</div><!-- admax -->記事の終わり
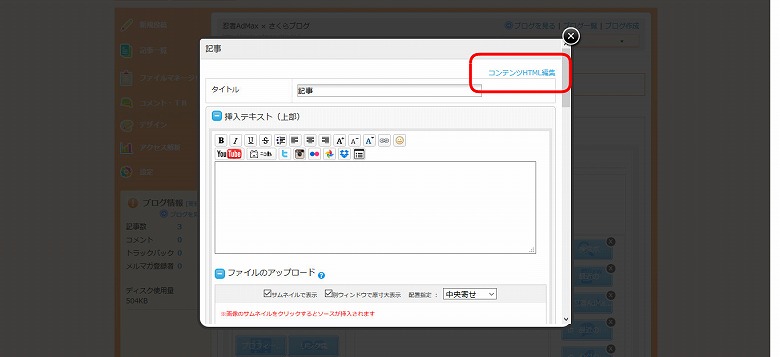
サイドバーのときと同じように「PCサイト向けの広告枠」で「300×250」のサイズの広告枠を作成します。広告表示タグの入力位置は「デザイン > PC > コンテンツ」の「記事」をクリック、「コンテンツHTML編集」をクリックします。

コンテンツHTMLへ以下のように広告表示タグを追加します。
変更前
<% if:page_name eq 'article' -%>
<div class="text"><% if:diet_log %><% include:article_diet_file %><% /if %><% article.entire_body | bodyfilter(article_info,blog) %><% if:list_tag %><div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div><% /if %>変更後
<% if:page_name eq 'article' -%>
<div class="text"><% if:diet_log %><% include:article_diet_file %><% /if %><% article.entire_body | bodyfilter(article_info,blog) %>
[広告表示タグ]
<% if:list_tag %><div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div><% /if %>私は余白を取りたかったので以下のようにしました。
<% if:page_name eq 'article' -%>
<div class="text"><% if:diet_log %><% include:article_diet_file %><% /if %><% article.entire_body | bodyfilter(article_info,blog) %>
<!-- admax -->
<div style="margin:30px 0px;">[広告表示タグ]</div>
<!-- admax -->
<% if:list_tag %><div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div><% /if %>記事前
サイドバーのときと同じように「PCサイト向けの広告枠」で「468×60」のサイズの広告枠を作成します。広告表示タグの入力位置は「デザイン > PC > コンテンツ」の「記事」をクリック、「コンテンツHTML編集」をクリックします。以下のように入力しました。やはり余白を設けています。
変更前
<% if:page_name eq 'article' -%>
<div class="text"><% if:diet_log %><% include:article_diet_file %><% /if %><% article.entire_body | bodyfilter(article_info,blog) %>変更後
<% if:page_name eq 'article' -%>
<div class="text"><% if:diet_log %><% include:article_diet_file %><% /if %>
<!-- admax -->
<div style="margin:15px 0px;">[広告表示タグ]</div>
<!-- admax -->
<% article.entire_body | bodyfilter(article_info,blog) %>以上でパソコン用の広告設置が完了しました。以下のような感じで広告が表示されます。

当初、忍者AdMaxにはテキスト広告がないのと、画像広告が派手なものが多いので記事前に設置する気にならず、スマホサイト向けの広告枠の「ネイティブ」を設置しました。広告を何回か表示させてみましたが「忍者AdMaxでカンタン広告収入♪」と忍者AdMaxの広告しか表示されないので「PCサイト向けの広告枠」の「468×60」にしました。
その際、テンプレートは標準テンプレートを使用したのですが、[AD]のリンクがきれいに表示されず、テンプレート編集にて以下のように[AD]のリンクを変更しました。備忘録用に残しておきます。
変更前
<a href="${CLICK_URL}" target="_blank" style="box-sizing:border-box;display:table;table-layout:fixed;width:100%;padding:7px;">
<div style="display:table-cell;width:57px;height:57px;background-image:url('${IMAGE_URL}');background-repeat:no-repeat;background-position:50% 50%;background-size:cover;"> </div>
<div style="display:table-cell;vertical-align:top;padding-left:7px;">
<span style="display:block;font-size:14px;line-height:1;margin-bottom:7px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">${TITLE}</span>
<span style="display:-webkit-box;padding-right:2em;font-size:12px;line-height:1.5;overflow:hidden;text-overflow:ellipsis;-webkit-box-orient:vertical;-webkit-line-clamp:2;">${DESCRIPTION}</span>
</div>
</a>
<a href="${OPTOUT_URL}" target="_blank" style="display:block;width:auto;font-size:12px;line-height:1.5;position:absolute;right:7px;margin-top:-25px;">[AD]</a>変更後
<a href="${OPTOUT_URL}" target="_blank" style="display:block;width:auto;font-size:12px;line-height:1.5;right:7px;">[AD]</a>
<a href="${CLICK_URL}" target="_blank" style="box-sizing:border-box;display:table;table-layout:fixed;width:100%;padding:7px;">
<div style="display:table-cell;width:57px;height:57px;background-image:url('${IMAGE_URL}');background-repeat:no-repeat;background-position:50% 50%;background-size:cover;"> </div>
<div style="display:table-cell;vertical-align:top;padding-left:7px;">
<span style="display:block;font-size:14px;line-height:1;margin-bottom:7px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">${TITLE}</span>
<span style="display:-webkit-box;padding-right:2em;font-size:12px;line-height:1.5;overflow:hidden;text-overflow:ellipsis;-webkit-box-orient:vertical;-webkit-line-clamp:2;">${DESCRIPTION}</span>
</div>
</a>続いてスマホ用に忍者AdMaxの広告を最適化してみます。
スマホ
スマホはとても簡単です。というのもさくらのブログのスマホ画面のカスタマイズ自体があまりできないからです。
記事前
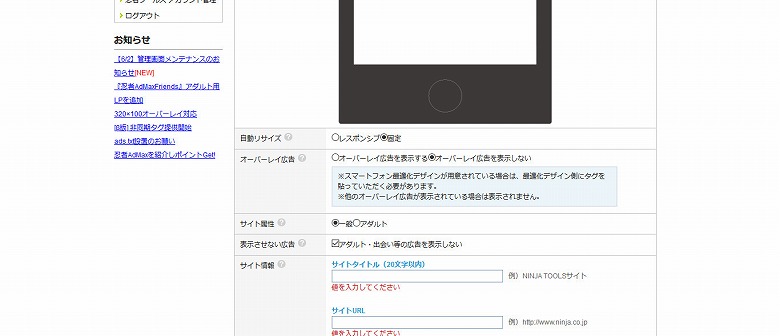
忍者AdMaxの設定画面で「広告枠を追加する」をクリックし、「スマホサイト向けの広告枠」を選択します。推奨サイズの「320×100」を選択します。自動リサイズはレスポンシブを選択したいところでしたが、きれいに表示されないので固定としました。

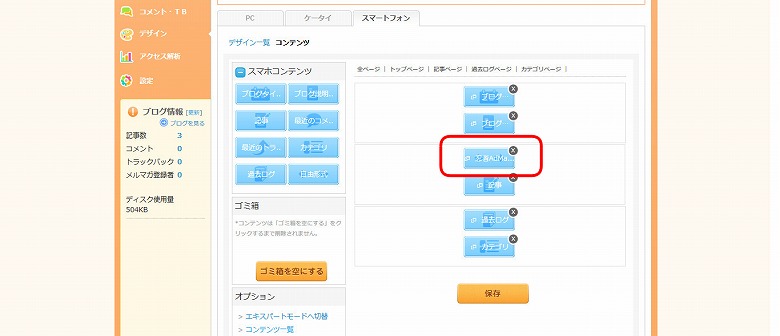
広告の設置個所は、「デザイン > スマートフォン > コンテンツ」で「自由形式」を「記事」の上に追加します。

自由形式内に「広告表示タグ」を入力し、保存して完了です。

私は以下のようにして中央寄せにしています。
<div style="text-align:center;">[広告設置タグ]</div>スマホでは以下のような感じで表示されます。

記事の終わり
「スマホサイト向けの広告枠」をクリックし、推奨サイズの「300×250」を選択します。自動リサイズはレスポンシブを選択したいところでしたが、きれいに表示されないので固定としました。広告の設置個所は、「デザイン > スマートフォン > コンテンツ」で「自由形式」を「記事」の下に追加します。自由形式内に「広告表示タグ」を入力し、保存して完了です。
私は以下のようにして中央寄せにしています。
<div style="text-align:center;">[広告設置タグ]</div>スマホでは以下のような感じで表示されます。




コメント