忍者ツールズの広告配信サービス「忍者AdMax」の広告を「Google Blogger (グーグル ブロガー)」用に最適化してみました。採用したブロガーのテーマは「Essential」というレスポンシブに対応したテーマです。最近このテーマを知り、シンプルな点がとても気に入っています。それでは「さくらのブログ」に引き続き、
忍者AdMaxの広告を「さくらのブログ」用に最適化してみました
「Google Blogger」用に最適化していきます。
広告の配置
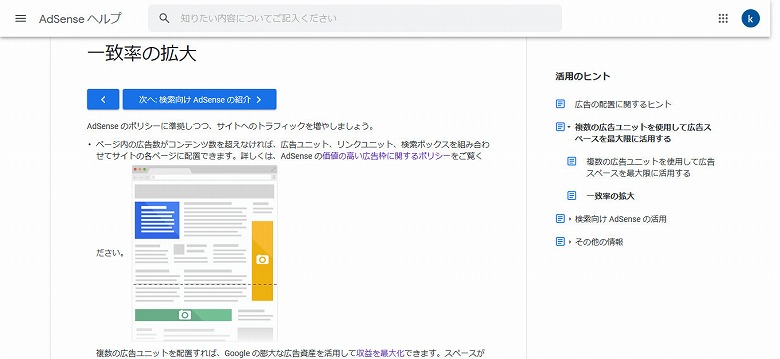
「さくらのブログ」ではパソコン版とスマホ版のテンプレートが分かれていたので、AdSense ヘルプの「一致率の拡大」という広告の基本的な配置に関する画像を参考にしたりしました。

https://support.google.com/adsense/answer/187698
ブロガーのテーマ「Essential」はレスポンシブに対応しているので、パソコン版もスマホ版も同じ位置に広告を配置することになります。
ブロガーの広告の配置について
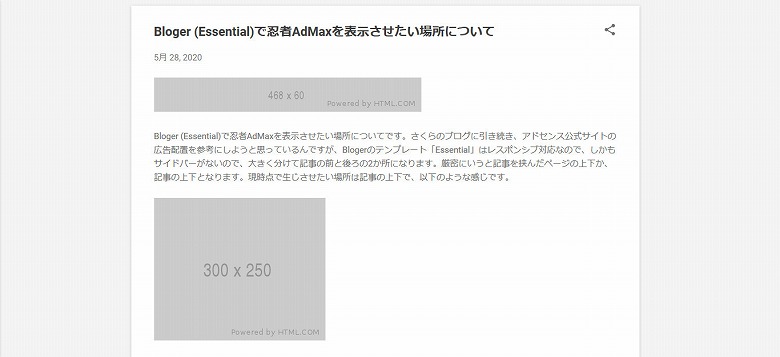
というわけで、次のように記事前と記事下に広告を配置するようにしました。以下はパソコンの画面になります。

以下はスマホの画面になります。実は実際にスマホで見た画面ではないのですが、レスポンシブ対応なのでブラウザの幅を横に狭めただけで、スマホで見た画面のイメージになります。

ブロガーに広告を配置する
広告位置はパソコンもスマホも同じなのですが、忍者AdMaxにはパソコン用の広告枠とスマホ用の広告枠があり、この二つを切り替えなければなりません。
記事の前
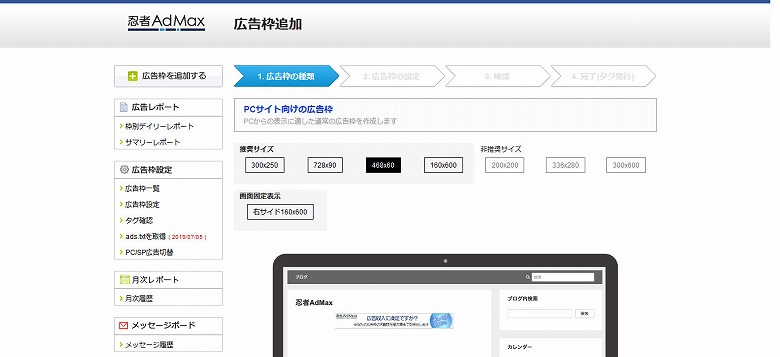
忍者AdMaxにてPCサイト向けの広告枠を選択し、「468×60」の広告枠を作成します。

続いてスマホサイト向けの広告枠を選択し、「320×100」の広告枠を作成します。「さくらのブログ」のときは「自動リサイズ」を「固定」にしたのですが、ブロガーではうまくいったので「レスポンシブ」を選択しました。

なお、オーバーレイ広告はいずれの広告枠も「オーバーレイ広告を表示しない」にチェックしました。個人的に好きではないのと私のような弱小ブログでオーバーレイ広告を表示するのはどうなのかな?と思っているからです。広告は表示するものの記事は快適に読んでもらいたいなと思っています。もちろん大量にページビューがあるブログであれば表示してみるべきだと思います。
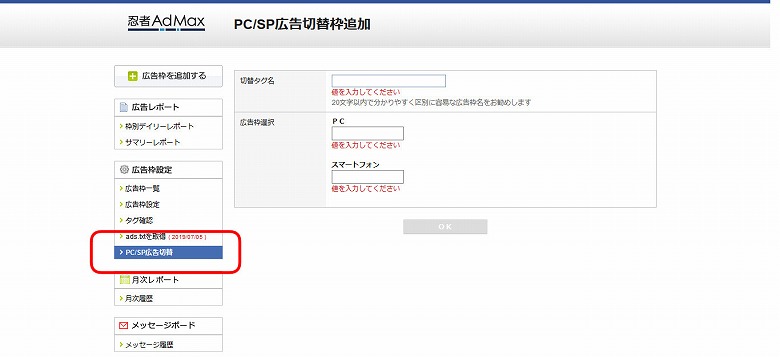
次に「PCサイト向けの広告枠」と「スマホサイト向けの広告枠」を訪問者の端末によって切り替えるための「PC/SP広告切替枠」を作成します。「広告枠選択」で先ほど作成した広告枠を選択します。人手間かかるのと広告の管理が煩雑になりますが、こればかりはしょうがないですね。

それでは、広告を設置していきます。ブロガーの管理画面の「テーマ > HTMLの編集」をクリックします。記事の前に広告を表示したい場合は以下のカ所に「PC/SP広告切替枠」を設置します。
<!-- If metaDescription is empty, use the post body as the schema.org description too, for G+/FB snippeting. -->
<div class='post-body entry-content float-container' expr:id='"post-body-" + data:post.id'>
ここに広告表示タグを設置
<data:post.body/>私は、広告の余白が気になったので以下のように記述しました。
<!-- If metaDescription is empty, use the post body as the schema.org description too, for G+/FB snippeting. -->
<div class='post-body entry-content float-container' expr:id='"post-body-" + data:post.id'>
<!-- admax -->
<div style='margin:15px 0 20px;'>
広告表示タグ
</div>
<!-- admax -->
<data:post.body/>記事前の広告は以下のような感じで表示されます。

記事の下
続いて、記事下の広告を設置していきます。広告のサイズはPCサイト向け、スマホサイト向けともに「300×250」の広告枠を作成しました。「オーバーレイ広告を表示しない」にチェックし、スマホサイト向けはレスポンシブに対応させました。記事の前のまえのときと同じように「PC/SP広告切替枠」を作成します。
それでは、広告を設置していきます。ブロガーの管理画面の「テーマ > HTMLの編集」をクリックします。記事の前に広告を表示したい場合は以下のカ所に「PC/SP広告切替枠」を設置します。
<!-- If metaDescription is empty, use the post body as the schema.org description too, for G+/FB snippeting. -->
<div class='post-body entry-content float-container' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
ここに広告表示タグを設置
</div>
</b:includable>ここで、気づいた方もいらっしゃると思います。そう、以下のがブロガーの記事本文だったんですね。
<data:post.body/>なのでこの下へ広告を設置すればいいわけです。私は、広告の余白が気になったので以下のように記述しました。
<data:post.body/>
<!-- admax -->
<div style='margin:25px 0 0;'>
広告表示タグ
</div>
<!-- admax -->
</div>
</b:includable>記事下の広告は以下のような感じで表示されます。

「このブログの人気の投稿」の下にネイティブ広告
「さくらのブログ」で断念したネイティブ広告を「このブログの人気の投稿」の下に表示させてみました。さらにただ表示するだけではなく、「このブログの人気の投稿」のフォーマットにして表示させました。こちらは上級者向けかつ、私も即興で作成したのでポイントだけ残そうと思います。
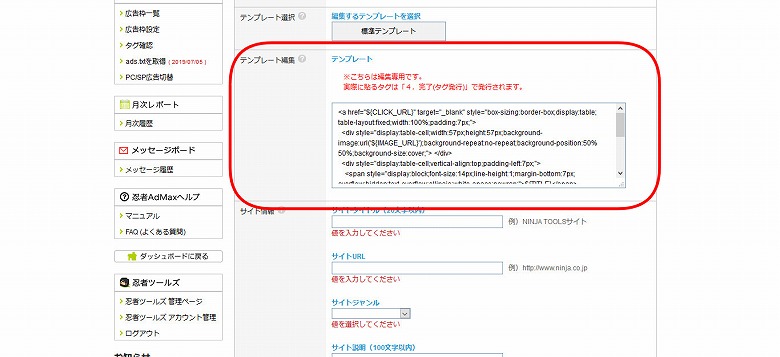
ネイティブ広告はテンプレートを編集することで、自分のページにあったデザインにすることができます。これは画期的だなと思いました。これを自動でやっているグーグルアドセンスはもっとすごいんですけどね。

テンプレートはブログサービス用にいくつか用意されています。「なし」を選んだ場合、以下のようになります。
<!-- 広告リンク -->
<!-- ※必須 ${CLICK_URL}を「アイコン画像」「タイトル」「本文」のリンク先に指定してください。 -->
<a href="${CLICK_URL}" target="_blank">
<!-- アイコン画像 -->
<!-- ${IMAGE_URL}をimg要素内のsrc属性に指定してください。 -->
<img src="${IMAGE_URL}">
<!-- タイトル -->
${TITLE}
<!-- 本文 -->
${DESCRIPTION}
</a>
<!-- オプトアウト -->
<!-- ※必須 ${OPTOUT_URL}を広告表記のリンク先に指定してください。表記の部分は、PRや広告などわかりやすいものであれば変更可能です。 -->
<a href="${OPTOUT_URL}" target="_blank">[AD]</a>これを必要な部品として組み立ててみると以下のようになります。
<!-- アイコン画像 -->
<a href="${CLICK_URL}" target="_blank"><img src="${IMAGE_URL}"></a>
<!-- タイトル -->
<a href="${CLICK_URL}" target="_blank">${TITLE}</a>
<!-- 本文 -->
<a href="${CLICK_URL}" target="_blank">${DESCRIPTION}</a>
<!-- オプトアウト -->
<a href="${OPTOUT_URL}" target="_blank">[AD]</a>次にブロガーの「このブログの人気の投稿」のHTMLをざっくり解析してみると、以下のようになりました。
<div class="widget PopularPosts" data-version="2" id="PopularPosts1">
<h3 class="title">
このブログの人気の投稿
</h3>
<div class="widget-content">
<div role="feed">
<article class="post" role="article">
<h3 class="post-title">タイトル</h3>
<div class="post-header">
<div class="post-header-line-1">
<span class="byline post-timestamp">
タイムスタンプ
</span>
</div>
</div>
<div class="item-content float-container">
<div class="item-thumbnail">
イメージ
</div>
<div class="popular-posts-snippet snippet-container r-snippet-container">
<div class="snippet-item r-snippetized">
本文
</div>
</div>
<div class="jump-link flat-button ripple">
続きを読む
</div>
</div>
</article>
</div>
</div>
</div>あとは組み立てた部品を上記のHTMLに当てはめていけばOKです。当てはめるといえども、ここはセンスが分かれるところですが、即興なので良しとしましょう。以下のような感じにしました。
<div class="widget PopularPosts" data-version="2" id="PopularPosts1">
<h3 class="title">
[AD]
</h3>
<div class="widget-content">
<div role="feed">
<article class="post" role="article">
<h3 class="post-title"><a href="${CLICK_URL}" target="_blank">${TITLE}</a></h3>
<div class="post-header">
<div class="post-header-line-1">
<span class="byline post-timestamp">
</span>
</div>
</div>
<div class="item-content float-container">
<div class="item-thumbnail">
<a href="${CLICK_URL}" target="_blank"><img src="${IMAGE_URL}"></a>
</div>
<div class="popular-posts-snippet snippet-container r-snippet-container">
<div class="snippet-item r-snippetized">
<a href="${CLICK_URL}" target="_blank">${DESCRIPTION}</a>
</div>
</div>
<div class="jump-link flat-button ripple">
<a href="${OPTOUT_URL}" target="_blank">[AD]</a>
</div>
</div>
</article>
</div>
</div>
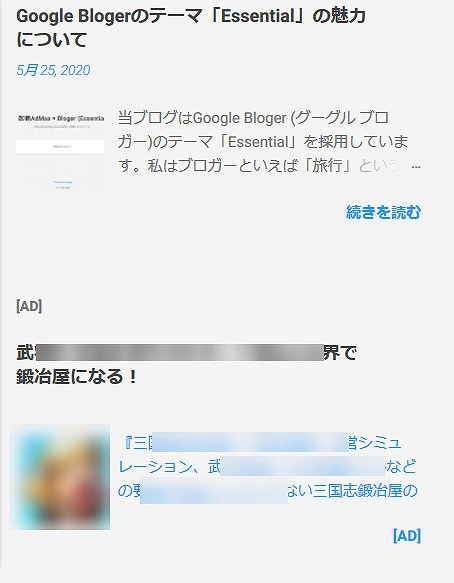
</div>作成した広告は以下のような感じで表示されます。

まとめ
ブロガーのHTMLの編集になれていませんし、テーマ「Essential」にもなれていないので「広告表示タグ」を設置する箇所を探すのに時間がかかりました。HTMLの編集は「さくらのブログ」のほうがシンプルで楽です。しかし、「Essential」が気に入っているせいか?レスポンシブ対応に気合が入ったのか、一気に作業を進めることができました。
さらに、自信も保証もないものの「このブログの人気の投稿」の下にネイティブ広告まで表示させることができました。



コメント